Ahora que ya tenemos instalado Unity, vamos a crear un pequeño proyecto. Aprovecharemos para conocer un poco el IDE, estructurarlo a nuestro gusto y conocer cada una de las secciones.
Creando el proyecto y cambiando el layout del IDE

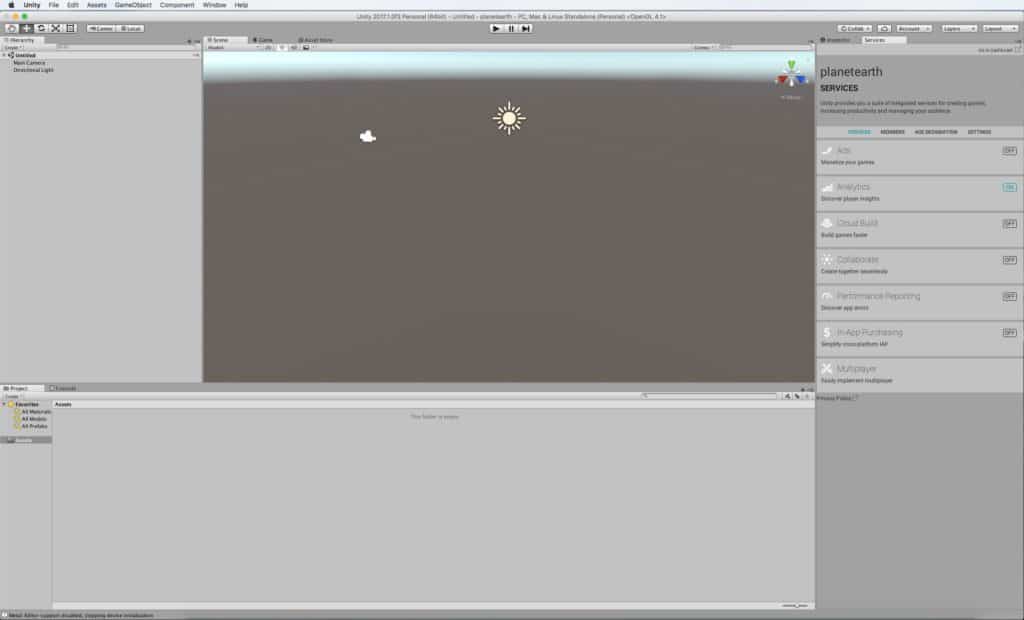
Crear un proyecto con Unity es muy sencillo, después de abrirlo, pulsamos New, le damos un nombre al proyecto (yo le he puesto planetearth) y pulsamos Create project. En unos minutos, o segundos, tendremos Unity abierto, con esta pinta:

Lo primero que vamos a hacer es modificar el layout del IDE, para poder ver mas cosas en pantalla y trabajar de forma más cómoda. Pero hay que tener en cuenta que el layout es algo personal, yo lo configurare como más me gusta, pero id probando los diferentes Layouts, quizá vosotros estéis mas cómodos con otro. El objetivo es que sepias que el layout del IDE es muy configurable.

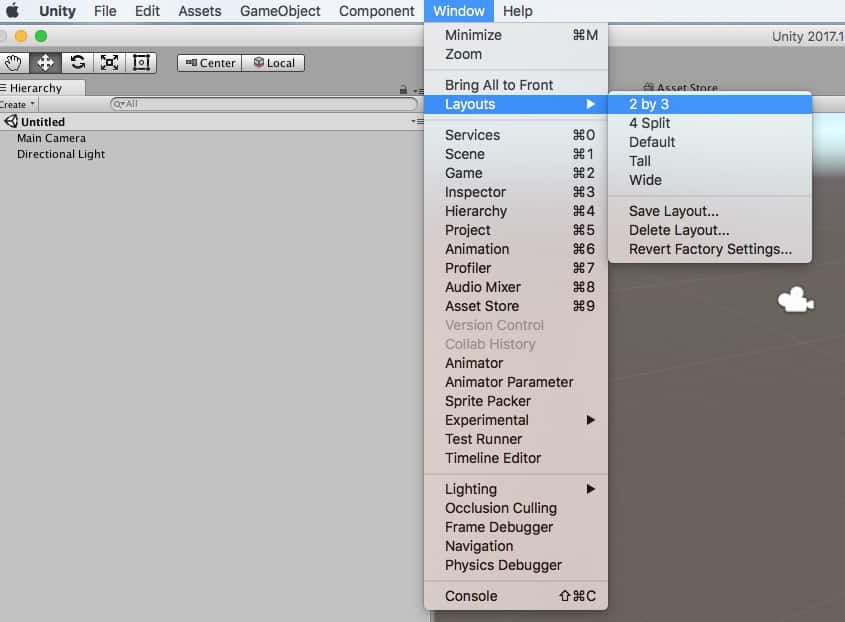
Desde el menú window->layout podemos escoger entre diferentes tipos de layouts, yo trabajo cómodo con el 2 by 3.
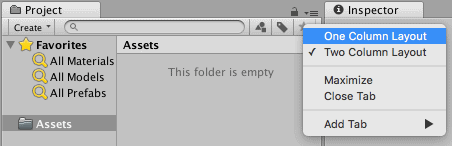
 Lo siguiente que configuro es la sección project, prefiero que me la muestre en una sola columna, para ello selecciono el menu desplegable, que esta al lado del candado, y escojo one column.
Lo siguiente que configuro es la sección project, prefiero que me la muestre en una sola columna, para ello selecciono el menu desplegable, que esta al lado del candado, y escojo one column.
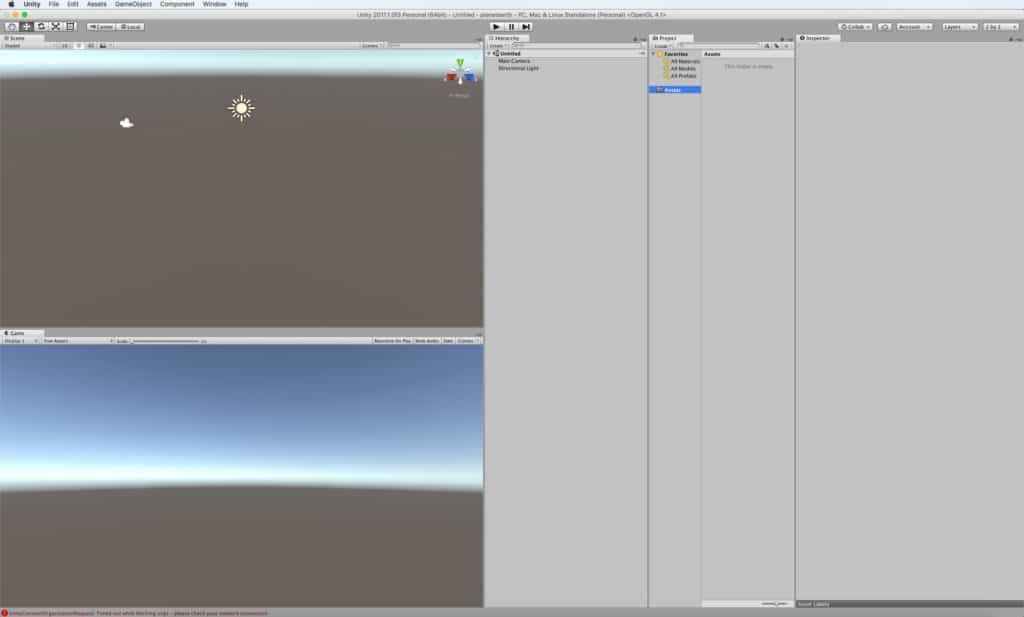
Ya con esto tendremos un IDE un poco más visible:

Bueno, vale, ya lo tenemos todo un poco mas ordenado, y con mas información en la pantalla, pero todavía no tenemos claro que es lo que estamos viendo. Para entrar un poco en materia vamos a importar los assets que por defecto trae Unity, y empezaremos a trabajar en nuestro proyecto. ¿Que no sabéis lo que son los Assets? No os preocupéis, ahora lo vemos.
Importando los Assets
Un Asset no es nada mas que un recurso. Puede ser una imagen, un objeto, un script, un sonido… etc. Hay varias formas de importarlos para usarlos en Unity, pero quizá la más sencilla y directa sea copiarlos o arrastrarlos dentro de la carpeta de nuestro proyecto. Para ello podemos arrastrarlos directamente en el IDE de Unity, en la ventana de Project. Si lo preferís podéis hacerlo directamente usando el explorador de archivos: Veréis que en el directorio donde habéis guardado vuestro proyecto se ha creado una carpeta llamada Assets, copiad en el los ficheros que queráis importar, con sus directorios.
Podéis bajaros los assets que vamos a usar en este enlace: Assets para planetearth.
Descargaros el fichero, los descomprimis y los arrastráis en la carpeta Project en el IDE de Unity, o directamente en el gestor de archivos. Os tendrían que aparecer los assets, y quedar vuestro IDE mas o menos como este:

Vemos, que en el apartado Projects han aparecido las imágenes y el sonido que contiene el zip que nos hemos bajado. Ahora ya los tenemos disponibles para usar con Unity. A la derecha del todo, en el apartado Inspector, vemos los atributos del Asset que seleccionado. El apartado Inspector es muy importante, en el vamos a realizar buena parte del trabajo modificando los atributos de los Assets que usemos, o de los Objetos del juego (Gameobjects).
Ahora tocaría empezar a explicar cada una de las partes de IDE, pero casi que lo mejor es aprenderlo sobre la marcha. Tan solo una pequeña pincelada de lo que es cada una de las secciones y nos ponemos a crear nuestra aplicación!
Breve explicación de las diferentes secciones del IDE.

Encontramos cinco principales zonas:
- Escena: En ella arrastraremos los objetos que queremos usar en nuestro juego, y lo situaremos donde queremos que estén en su posición inicial. También es el lugar donde configuraremos las cámaras, que son las que marcaran como el usuario va a ver el juego.
- Juego / Simulador: La visión del usuario, cuando le demos al Play podremos jugar a nuestro juego en esta ventana. No os preocupéis por que sea pequeña, en la parte superior tiene un botón que te permite maximizarla.
- Jerarquía: Aquí veremos las distintas escenas (niveles), cuando las tengamos, y los objetos que estemos usando en el juego.
- Proyecto: Se muestran todos los Assets que podemos usar en el Juego, o que podemos usar para crear los gameobjects queSe nos mostraran todas las propiedades del objeto que tengamos seleccionado, ya sea un gameObjet o un Assert.
Después de esta breve introducción, lo mejor es que empecemos ya a crear nuestra primera aplicación. Ya lo tenemos todo listo: