Si en el post anterior creábamos la aplicación para Android y para WebGL, en este nos dedicaremos a crearla para Google Cardboard, las famosas gafas de Realidad Virtual de bajo coste ideadas por Google. Ya veremos que si queremos publicarlas en la nueva apuesta de Google de realidad Virtual: Daydream, los pasos a seguir son casi exactos.
Este post forma parte del tutorial de desarrollo de juegos con Unity. Si no lo has seguido puedes descargarte la aplicación planetearth, que es la que usamos de ejemplo, y que hemos desarrollado en los post anteriores.
Las aplicaciones de Realidad Virtual no han acabado de despegar, van apareciendo nuevas gafas, mas aplicaciones, pero no hay ninguna Killer App que haga que los usuarios corran en busca de estas soluciones. Lo mas seguro es que su prima, la realidad aumentada, sea la protagonista de la siguiente revolución, en el mundo de los videojuegos. Pero no podemos perder de Vista la importancia que puede tener la Realidad Virtual, quien empiece ahora va a ser un pionero, y que en algún momento Playstation o la xBox van a disfrutar de juegos en Realidad Virtual.
Dos tipos de Realidad Virtual
Cuando ves las gafas, o cascos de realidad virtual disponibles en el mercado enseguida entiendes que hay dos ligas diferentes. Unas tienen un visor incorporado y otras utilizan el móvil como visor. La diferencia de precio entre las dos alternativas es impresionante, es tan grande que no se justifica solo por la incorporación de un Visor por mucha calidad que este tenga.
Es verdad, la gran diferencia son los grados de libertad que ofrecen las dos soluciones, vamos a verlo:
- Tres grados de libertad (3DOF): Identifica la rotación de la cabeza, pero nada más, no sabe si nos estamos moviendo por la habitación, tan solo sabe hacia donde estamos mirando y si dirigimos la mirada a otro lado.
- Seis grados de libertad (6DOF). Identifica también el movimiento de la persona que lleva el casco, es decir podemos movernos por el mundo virtual, como si de nuestra habitación real se tratará (cuidado con los muebles). Para esto el sistema debe identificar con mucha precisión la posición del casco en la habitación que hayamos preparado. Cada marca lo ha solucionado de una forma diferente. Oculus utiliza luces LED que captan unas cámaras y calculan la posición. HTC utiliza unos emisores infrarrojos que miden la habitación y detectan los agujeros que veis en su casco.
Las soluciones que permiten 6DOF son mucho más caras y más complicadas de utilizar, necesitamos no tan solo el casco, sino el elemento externo que sirve para calcular la posición del casco dentro de nuestro espacio real. Los sistemas 6DOF tienen mucho recorrido para poder llegar a todos los usuarios, los 3DOF, solo necesitan una Killer App!!!
Necesitamos unas google Cardboard
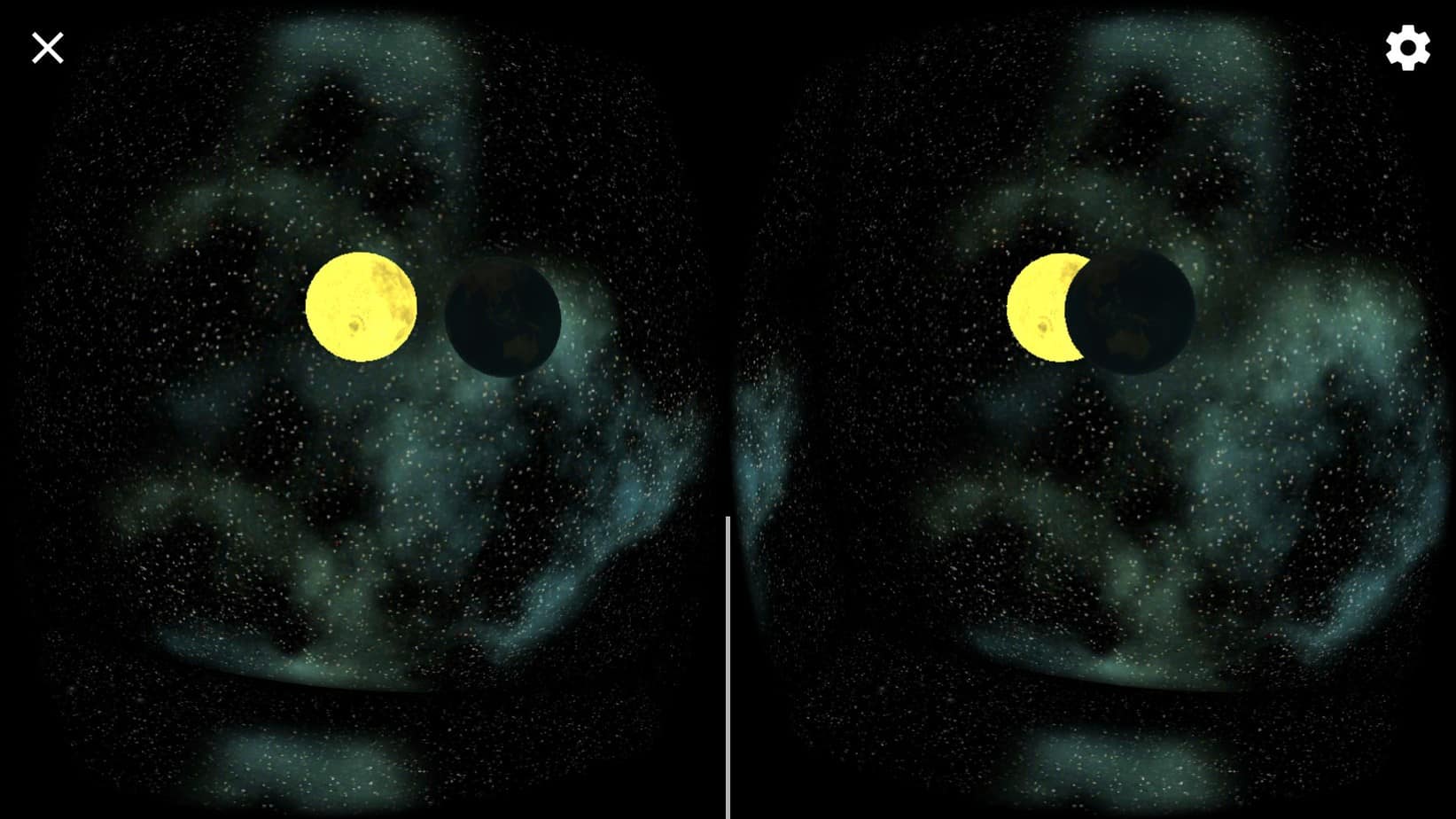
Realmente no son imprescindibles, podemos probar la aplicación igualmente, aunque no obtendríamos, ni de lejos la misma experiencia. Una aplicación creada para Google Cardboard se puede ver en la pantalla de un mobil Android, pero se verá con la pantalla partida, como si fueran dos ventanas.
El coste de estas gafas se puede decir que es ridículo, en Amazon puedes encontrar algunos modelos que parten de los tres euros, no vamos a obtener un producto de calidad impresionante, ni una experiencia totalmente inmersiva en Realidad Virtual, pero valen la pena, aunque solo sea para jugar un poco con nuestros propios desarrollos.
Instalando el SDK de VR de Google.
Parece que no acabamos de instalar cosas, pero es que en poco tiempo hemos visto bastante, ya hemos instalado el SDK de Android en el post: Desplegando nuestra aplicación Unity en Android y WebGL, ahora nos toca instalar el SDK VR de Google.
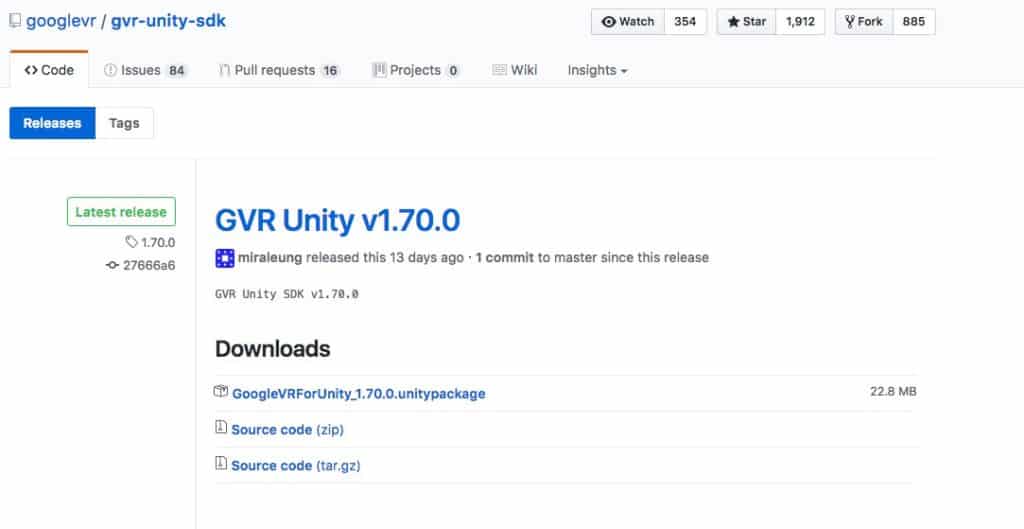
Como podeís ver la pagina de descarga esta en GitHub. Nos tenemos que bajar la última versión, o una de las ultimas, vemos que viene en formato package para Unity. No lo dejemos en la carpeta de Download, lo copiamos u nos creamos una carpeta llamada packages en nuestra instalación de Unity, ya la iremos llenando.
Importamos el SDK de VR en Unity
Abrimos Unity, abrimos nuestro proyecto planetearth (si habéis seguido el tutorial ya lo tenéis, sino podéis bajaros las versión de ejemplo en el enlace en la parte superior de este post).
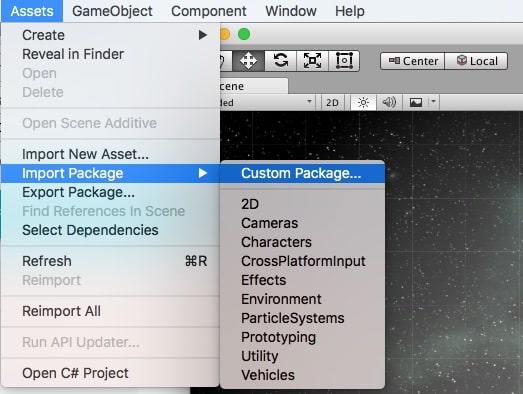
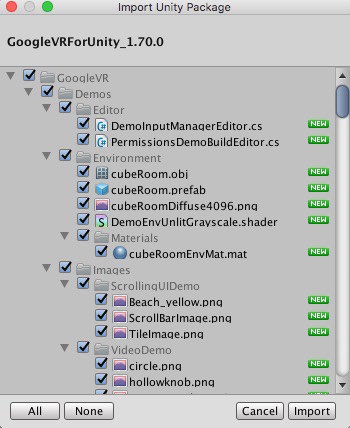
Nos vamos al menú: Assets->Import Package->Custom Package y escogemos el package que nos acabamos de descargar.
Nos aseguramos de que tenemos todos los ficheros seleccionados en el cuadro de dialogo de importación, tan sencillo como pulsar el botón: All. Después pulsamos Import.
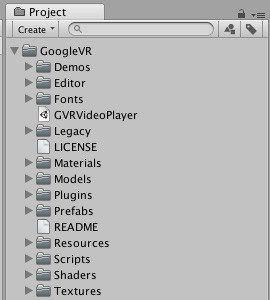
Una vez importado en la sección Project, donde vemos todos los Assets que podemos usar en el proyecto aparece una carpeta llamada GoogleVR, al desplegarla nos encontramos con una cantidad de Materiales, Scripts, Shaders, Texturas… que nos da una idea que el desarrollo para realidad Virtual es un mundo en si mismo.
Configurando las opciones de compilación
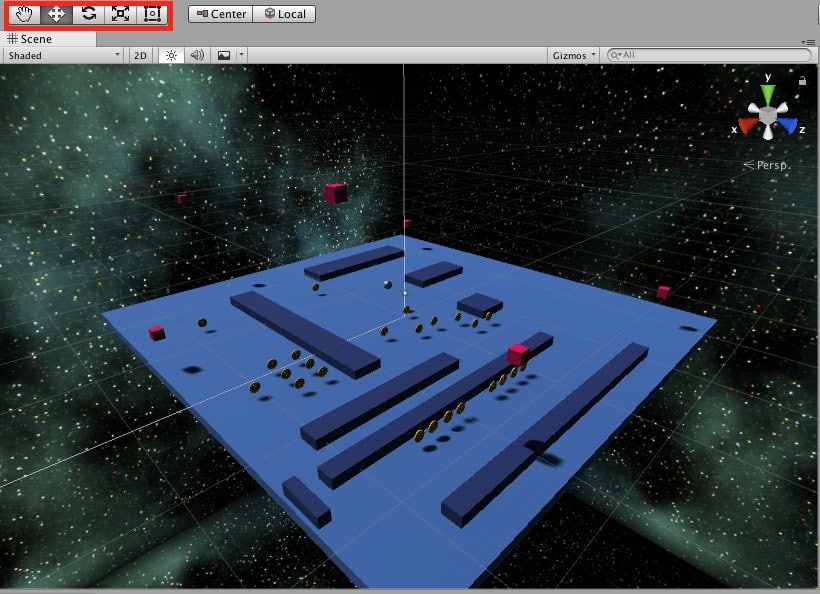
Abrimos File->Build Settings. En caso de que Android no sea la plataforma seleccionada, la seleccionamos y pulsamos el botón Switch Platform, esperamos un momento a que aparezca el icono de Unity a su lado.
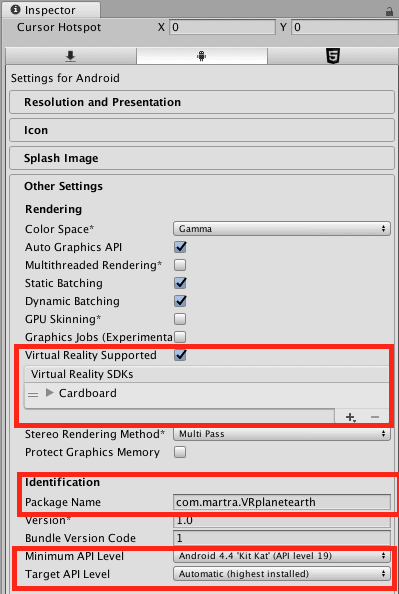
Cuando ya lo tengamos pulsamos el botón Player Settings…, y acabamos de configurar las opciones en la sección Inspector.
Tenemos que hacer algunas modificaciones:
- Activar Virtual Reality SDK. E incorporar Cardboard a la lista de dispositivos soportados.
- Modificar el package name. No puede coincidir con la aplicación Android que hemos generado antes. Debe ser único.
- Minimum API Level: Para cardboard escogemos el 19(Kit Kat), pero si quisiéramos generar la aplicación para DayDream tendríamos que usar un API mas moderno, mínimo nivel 24 (Nougat).
Generando la aplicación
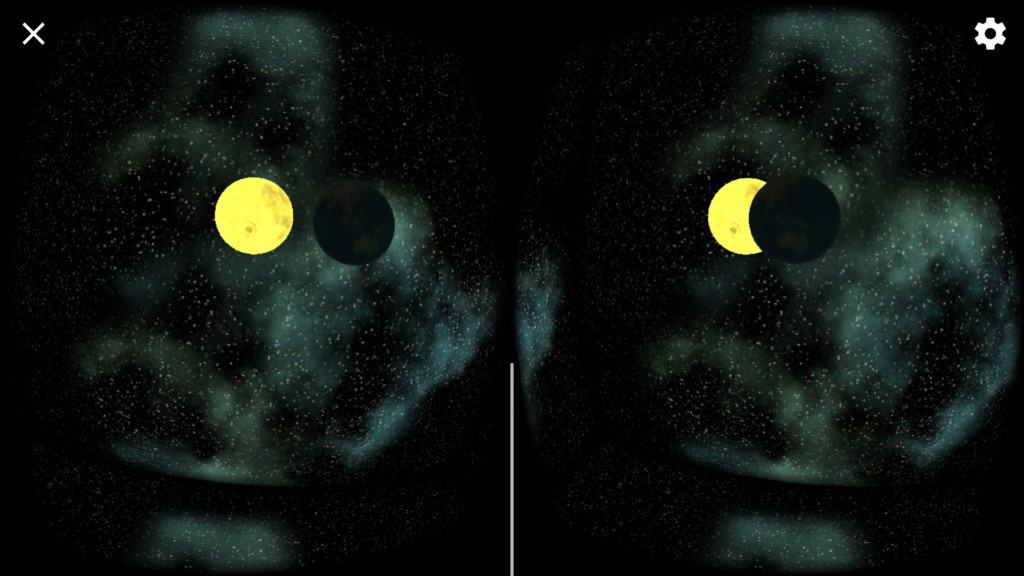
Con el móvil conectado a nuestra máquina mediante un cable USB tan solo tenemos que pulsar: Build And Run. En unos momentos tendríamos que tener disponible en nuestro teléfono la aplicación lista para ser visionada con las Google Cardboard. Si no vemos nuestros planetas, tenemos que girar la cabeza, quizá los tengamos un poco a la derecha 🙂
Esta claro que no es la aplicación de Realidad Virtual más acojonante que hemos visto nunca, pero en solo unso pocos Post hemos creado una primera aplicación con Unity que hemos desplegado en tres diferentes entornos: WebGL, Android y VR. Ahora toca empezar a hacer un juego de verdad con controles, puntuación, enemigos, niveles y premios!!!!