¿Recordáis el post de Instalación de Unity? En el ya mencionaba que quizá Unity no era el único IDE que teníamos que Instalar, ha llegado el momento de Instalar mas software. Unity necesita tener disponible algunas librerías de los entornos de desarrollo a los que queramos desplegar nuestra aplicación. En este caso como queremos desplegar en Android nos tendremos que instalar las librerías de Android.
Este post forma parte del tutorial de desarrollo de juegos con Unity. Si no lo has seguido puedes descargarte la aplicación planetearth, que es la que usamos de ejemplo, y que hemos desarrollado en los post anteriores.
Instalando Android Studio
Nos descargamos Android Studio desde su web oficial, aunque no vayamos a usar el IDE de Android es recomendable bajarlo porque si que aprovecharemos parte de sus herramientas. Tenemos que tener en cuenta que versión del SDK es compatible con Unity, lo recomendable es bajarnos como mínimo la 19.
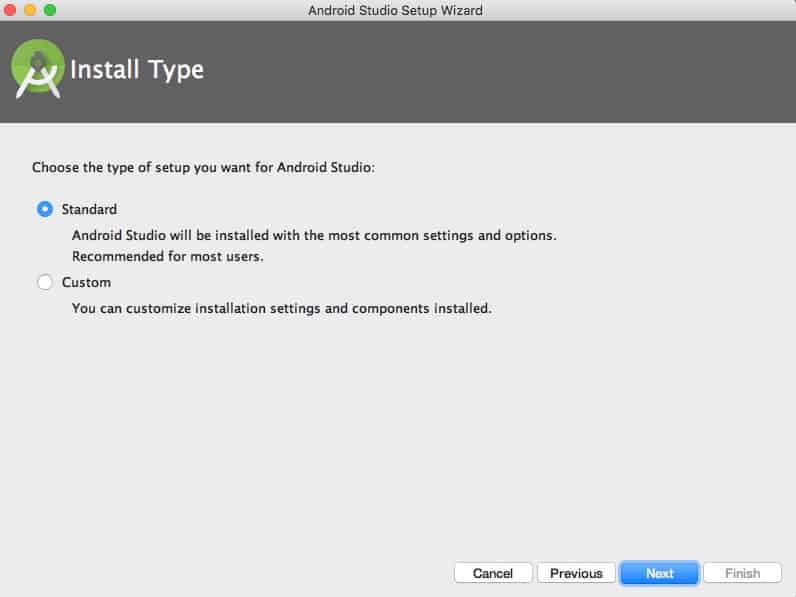
Hay pocos proceso mejor documentado que la instalación de Android Studio. Durante el proceso os saldrán las instrucciones necesarias para el Sistema en el que estáis instalando. No tenéis ni que escoger que fichero os queréis descargar. Google se encarga de ofreceros el correcto para vuestro Sistema Operativo.
Se nos descarga un fichero .dmg, lo ejecutamos y nos muestra una ventana donde lo único que tenemos que hacer es arrastrar el icono de Android Studio dentro de la carpeta Applications,

Una vez este copiado abrimos la carpeta aplicaciones y ejecutamos Android Studio.


Una vez finalizada la instalación vamos a tener que configurar que nivel de SDK queremos instalar, Android Studio nos suele instalar solo la última, pero hay pocos dispositivos Android que dispongan de la versión mas avanzada del SDK.

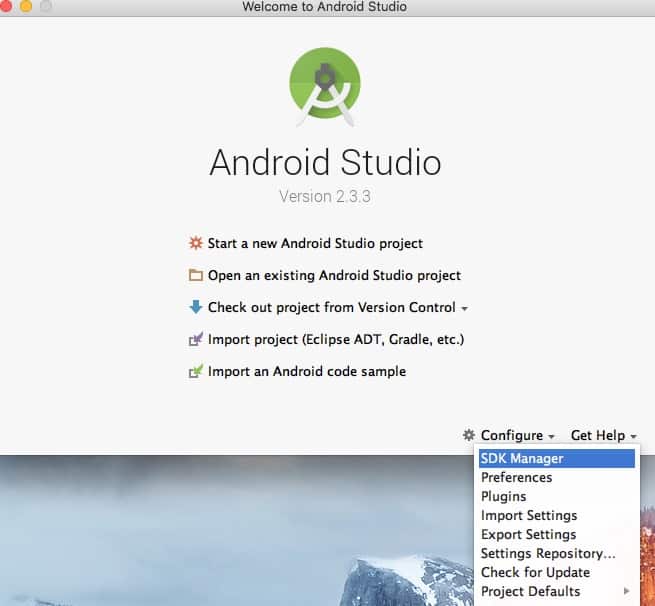
Al final de la instalación, mediante el menú Configure, entramos en el SDK Manager.

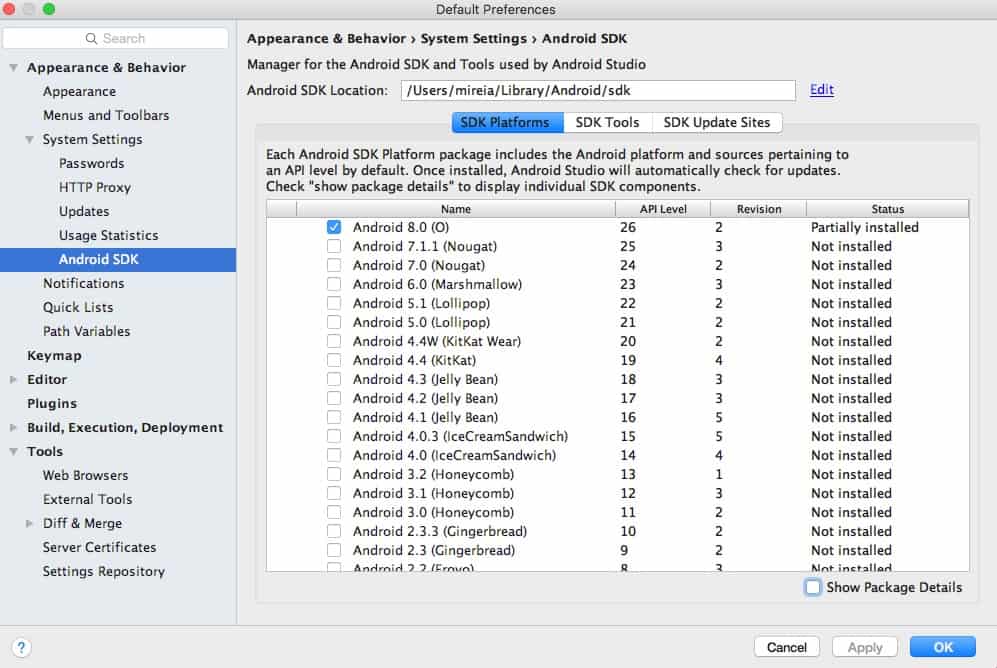
En mi caso he escogido el nivel del API 19 y el 25. Con esto cubrimos los usuarios que como mínimo tienen kitkat instalado, hasta los mas nuevos. Si queréis saber que porcentaje de gente dejáis fuera, todos los que no estén actualizados a una versión 19 o superior, lo podéis consultar en la pagina de estadística de google. Aunque para nuestro caso da lo mismo, Unity a partir de la versión 5 necesita como mínimo el API 19.
Por cierto, apuntaros en algún sitio el path que nos indica donde se guarda el Android SDK Location, lo necesitaremos cuando tengamos que configurar Unity para que pueda crear proyectos para Android.
Ya tenemos Android Studio instalado, y lo más importante, los SDK’s necesarios, ahora vamos a configurar nuestro teléfono.
Configurando nuestro teléfono para que reciba los desarrollos en Unity
Tenemos que activar el modo desarrollador en nuestro terminal:
Ajustes->Información del teléfono y pulsar siete veces (si siete) sobre el Número de compilación. Con esto activaremos el modo developer de Android.
Ahora podemos ir a:
Ajustes->Opciones de desarrollo y activamos la opción Depuración por USB.
Configuramos Unity para que trabaje con Android
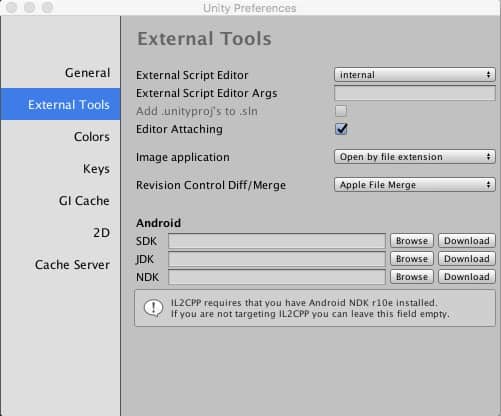
Abrimos Unity->Preferences y escogemos la pestaña external tools.

Aquí es donde informaremos el path que hemos copiado anteriormente en el proceso de instalación del SDK Manager. El path de Java tenéis que buscarlo, en mi caso es: /Library/Java/JavaVirtualMachines/jdk1.8.0_05.jdk/Contents/Home/, pero no tiene por que ser el vuestro.
Ejecutamos en nuestro Android
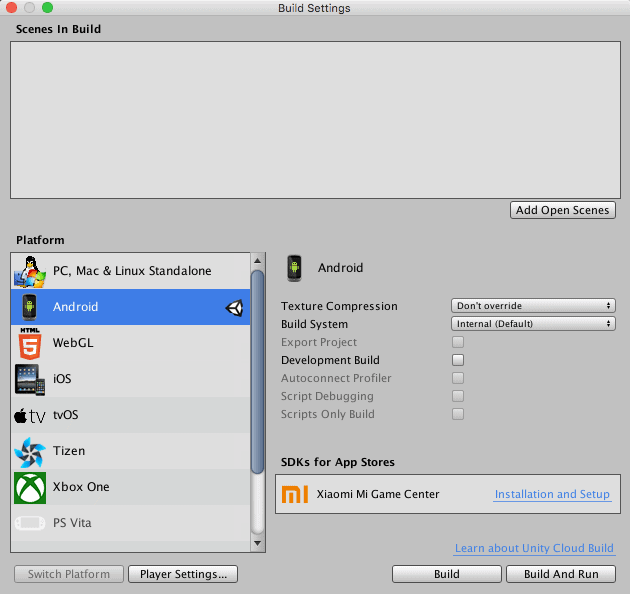
Conectamos mediante un cable USB nuestro terminal al Ordenador. En Unity escogemos vamos al menú file->Build Settings.

En la lista de plataformas que vemos a la izquierda, seleccionamos sobre la que queremos desplegar, en este caso Android y pulsamos el botón: switch platform. La plataforma seleccionada tendrá el logo de Unity a su derecha. Cuando, como en el cuadro de dialogo de la imagen, tenemos ya Android como plataforma selecciona pulsaremos: Player Settings, lo que nos permitirá modificar opciones para la creación del ejecutable.
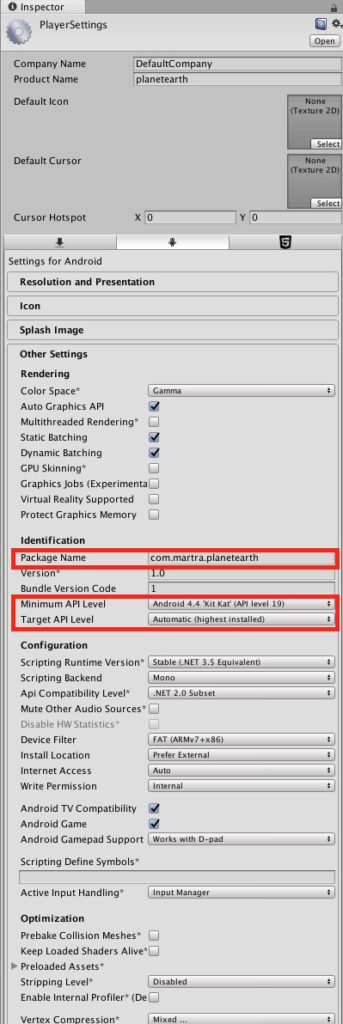
Las opciones se muestran en la sección Inspector. Desplegamos el apartado Other Settings y tenemos que modificar tres datos.

En Minimum API Level tenemos que indicar uno de los API’s que hemos instalado desde el SDK Manager de Android, en caso de no hacerlo fallará la creación del ejecutable. Mucha gente indica que es recomendable poner el mismo API en la casilla de Target API Level, yo nunca he encontrado problemas al indicarle que use el API más avanzado que encuentre.
En PackageName, indicad un nombre que os identifique a vosotros y al juego.
Una vez configurado estos datos, conectad el teléfono Android con un cable USB a vuestro ordenador (si trabajáis con windows seguramente necesitareis los drivers).
Pulsamos el botón Build & Run…. y empieza el proceso, en unos segundos o minutos, depende de vuestra maquina, veréis como arranca la aplicación en vuestro Teléfono. Ademas quedara instalado para que podáis enseñar vuestra creación 🙂
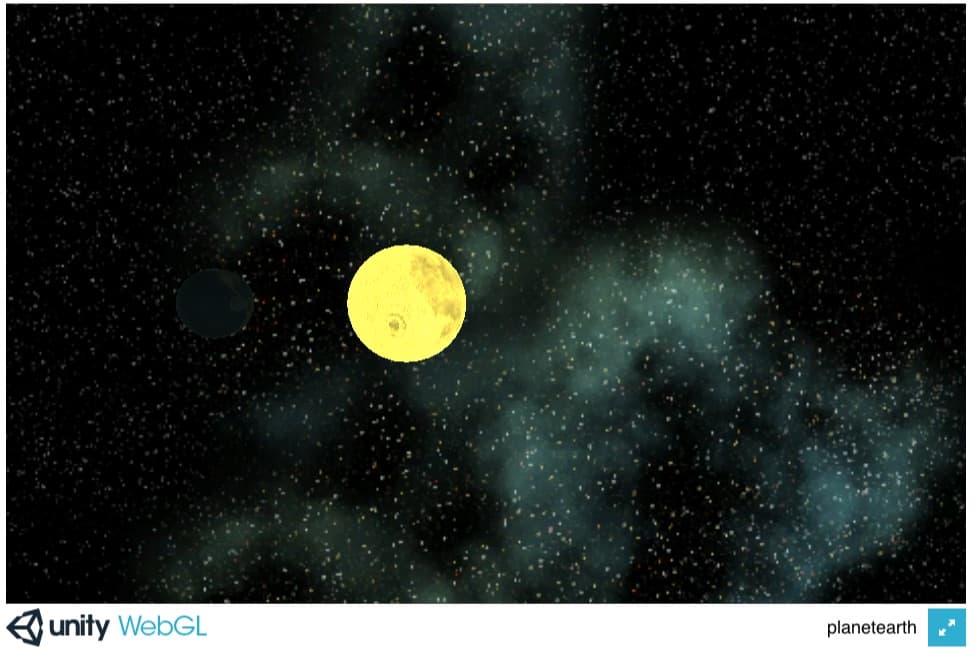
Generando la aplicación para WebGL
Es tan sencillo, que no hace ni falta explicarlo!!!! Vamos a file->Build Settings y igual que antes hemos seleccionado Android como Target, ahora tenemos que seleccionar WebGL. No hace falta que instalemos nada!
En la carpeta que le indiquemos nos creará los ficheros necesarios como para ejecutar la aplicación en un navegador. Si queremos ejecutarlo en nuestra maquina, es decir, sin usar un servidor tendremos que hacerlo con Safari o con Firefox, a mi siempre me ha dado mejor resultado Firefox.

Hemos acabado! Ya tenemos nuestra aplicación corriendo en nuestro teléfono Android y los ficheros necesarios para colgarlo en un servidor WEB.