Todo esta listo, ya no hay excusas! Tenemos Unity instalado, el IDE configurado y todos los Assets que necesitamos en nuestro proyecto, así que lo que tenemos que hacer es empezar a crear nuestra aplicación.
Vamos a crear el escenario, crear los planetas, darles movimiento, programaremos un script con C#, usaremos sonido y crearemos la aplicación, este post va a ser largo!!!
Creación del espacio profundo
Lo primero es preparar el escenario para que tenga pinta de espacio, para ello vamos a usar uno de los Assets que hemos obtenido del post anterior (Configurando el IDE e importando Assets para nuestro primer proyecto en Unity). ¿Que no lo habéis leído, lo mejor es hacerlo, pero sino os apetece, porque ya tenéis el IDE de Unity configurado como os gusta podéis obtener los Assets a usar desde este mismo enlace: Assets para planetearth.
Ahora vamos a crear un tipo de material llamado skybox (caja del cielo). Este material es el que dará la forma al fondo de nuestra aplicación.
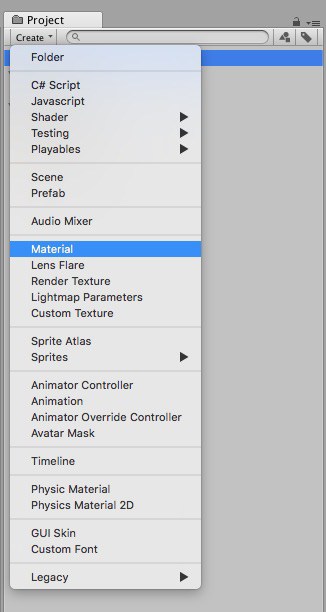
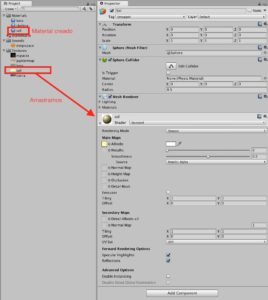
La creación del nuevo material la hacemos desde el menú create de la sección project y escogemos: new material. Esto nos creará un material nuevo, como no podía ser de otra forma.
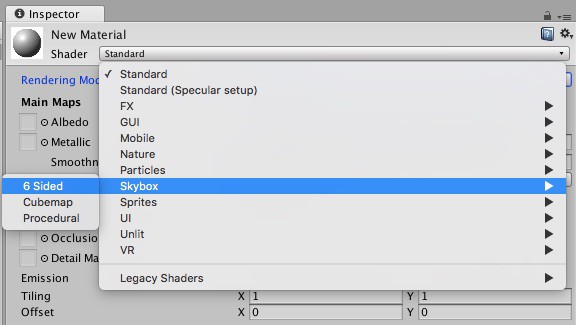
Podremos ver sus características en la sección Inspector. La primera de ellas es el shader, y tenemos que cambiarlo para convertir el material al tipo de skybox que necesitamos. Desplegamos el combo y escogemos skybox -> 6 sided.
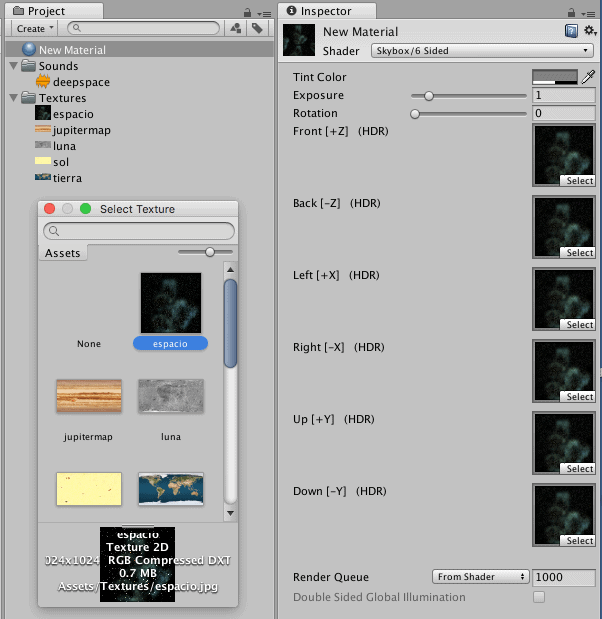
Una vez escogido el tipo de material, la sección inspector cambia y nos pide seis imágenes, que serán las que va a usar para la creación de la caja del cielo. En nuestro caso, vamos a usar la misma imagen para los seis espacios disponible. Para ponerlo, tenemos que apretar el botón Select que nos aparece en cada espacio disponible para una imagen y escoger la imagen espacio, del selector de imágenes que nos mostrará.
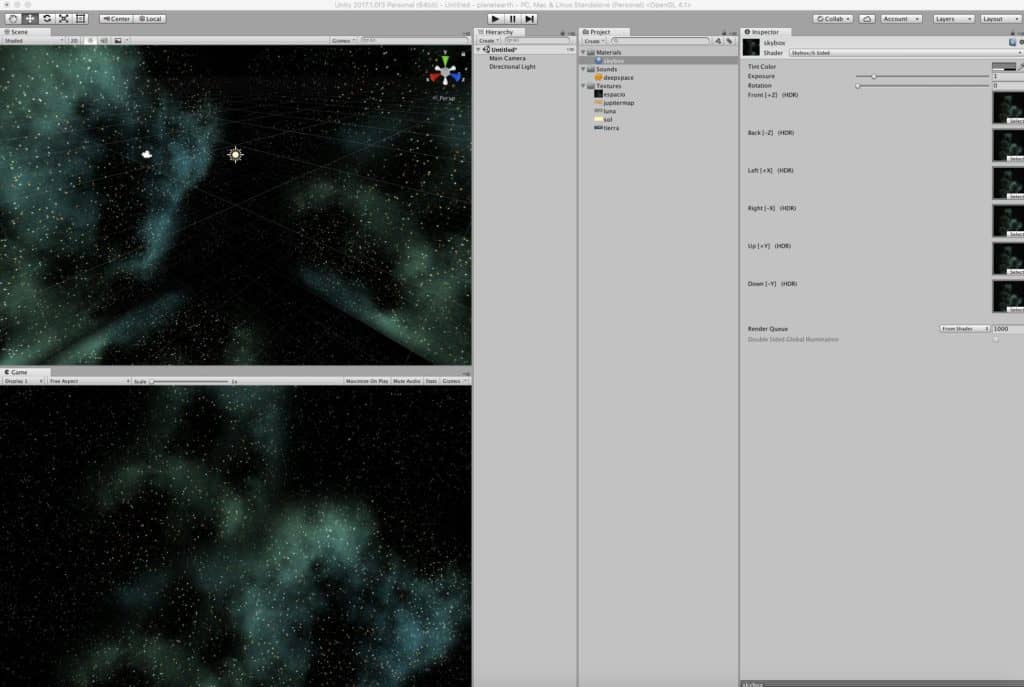
En la imagen vemos el dialogo de selección de imágenes que nos mostrará al pulsar el botón select, y también apreciamos como queda configurado nuestro objeto skybox.
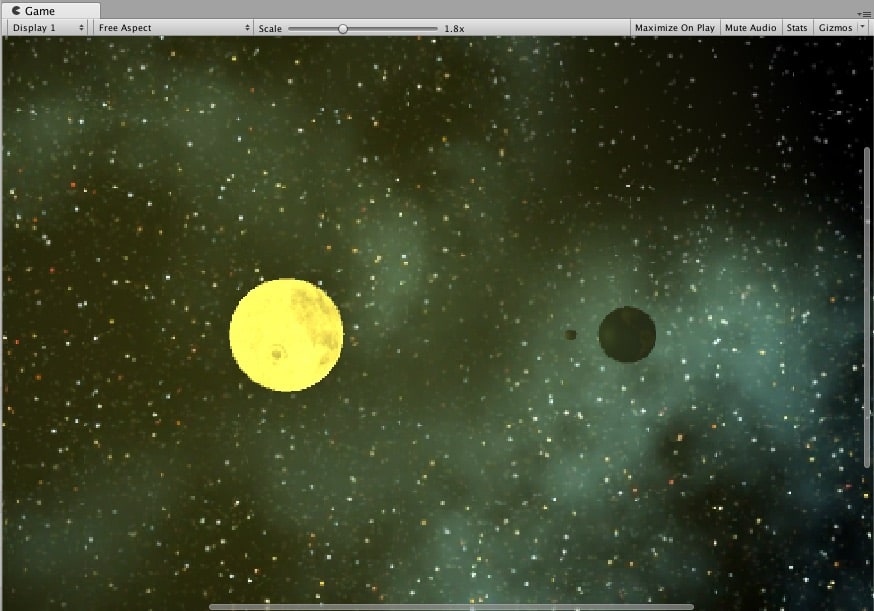
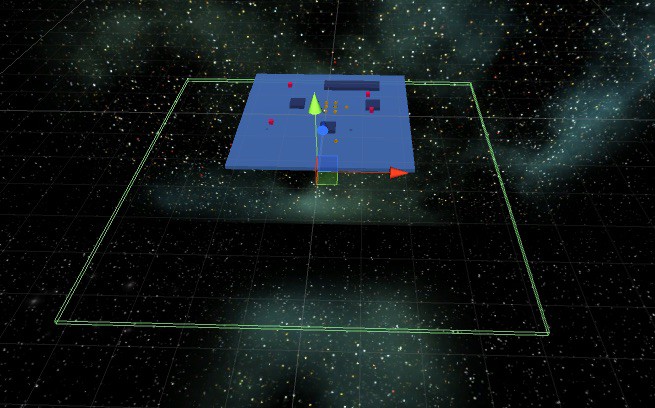
Ahora que ya tenemos nuestro skybox vamos a usarlo para que nuestro escenario tenga pinta de deep space 🙂
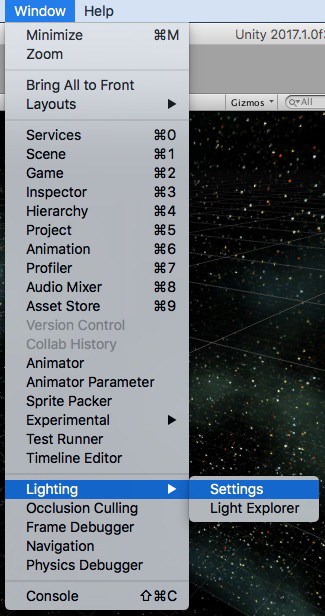
Vamos al menu Window -> Lighting -> Settings.
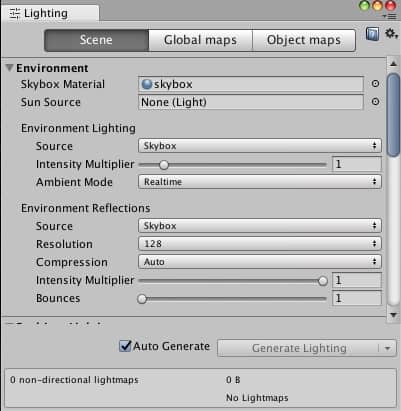
Se nos mostrará un cuadro de dialogo, en la pestaña Scene, en el que vemos el campo Skybox Material.
Pulsamos sobre el punto que tiene a su derecha y nos permitirá seleccionar el skybox que queremos usar, tenemos que indicarle el que acabamos de crear. En la imagen se puede ver que yo lo he llamado skybox y… tachan! Aparece nuestro espacio profundo en las secciones de Scene y Game.
Creando los planetas
Vamos a hace un sistema solar bastante reducido, tan solo con el sol, la tierra y la luna, incorporar mas planetas no tendría que ser ningún reto técnico, pero estos tres nos aportaran una visión lo suficiente amplia. El sol irradiará luz, la tierra girara alrededor del sol y la luna de la tierra, al mismo tiempo la luna y la tierra rotaran sobre su eje. Cualquier otro planeta nos plantearía unos retos muy parecidos.
Vamos primero a crear el sol, que comparte el 99% del proceso con la tierra y la luna, por lo que a la que creemos 1 todo será muy parecido. Vamos a detallar los pasos:
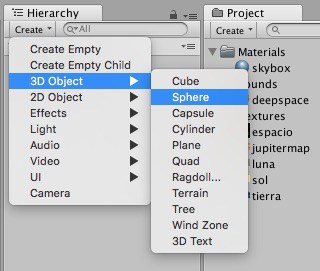
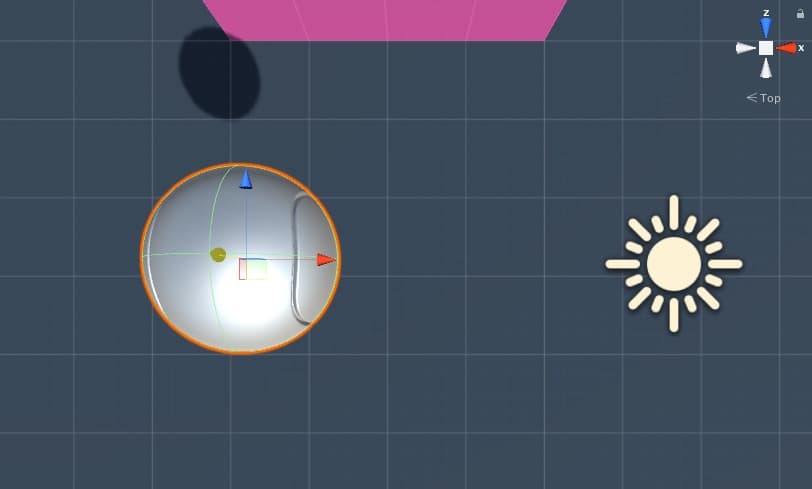
- Crear una Sphera: Desde el menú create de la sección Hierarchy (donde se muestran los objetos que estamos utilizando en el juego).
La esfera aparecerá en la lista de objetos en Hierarchy, le cambiamos el nombre (yo le he puesto Sol).

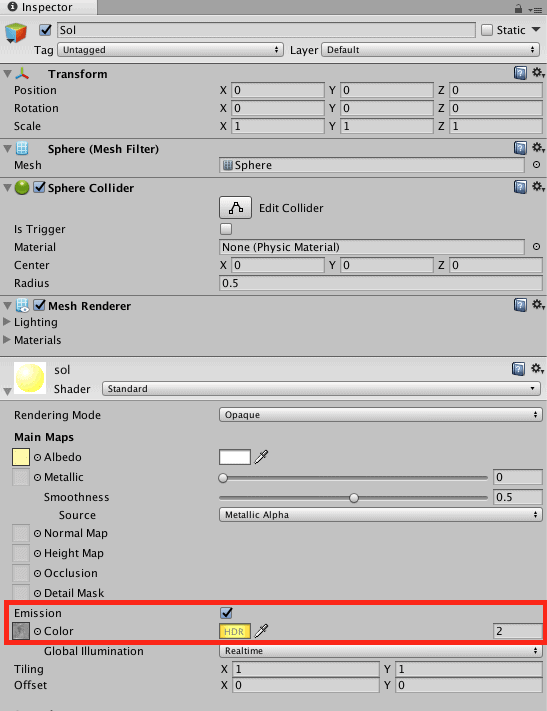
Seleccionamos el objeto Sol, y en la sección inspector, donde hemos configurado el Shadder,le indicamos que va a ser un foco de emisión: seleccionando el checkbox Emission, en la imagen vemos los valores que se han cambiado.
Los cambios son cuatro:
1) Seleccionado el checkbox de Emission.
2) En el cuadrado de Color, hemos arrastrado el material de la Luna. Le da forma a la emisión, si dejamos la de por defecto es demasiado plana.
3) Hemos seleccionado un amarillo brillante como color de emisión.
4) La fuerza de la Emisión la hemos puesto a 2, Realmente bastante alta, para disimular que el material que usamos es el de la luna.
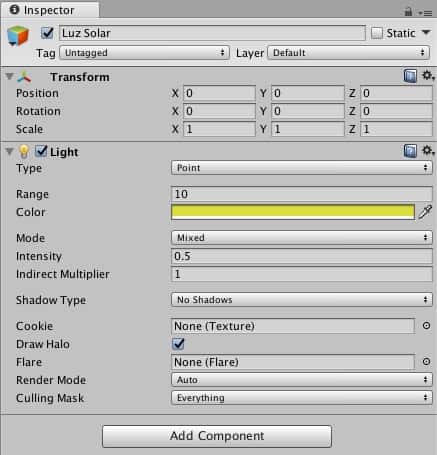
Ahora creamos un objeto de Luz que dependa directamente del Sol. Seleccionamos el objeto Sol de Hierarchy, y con el botón derecho creamos un objeto nuevo de tipo Point Light.
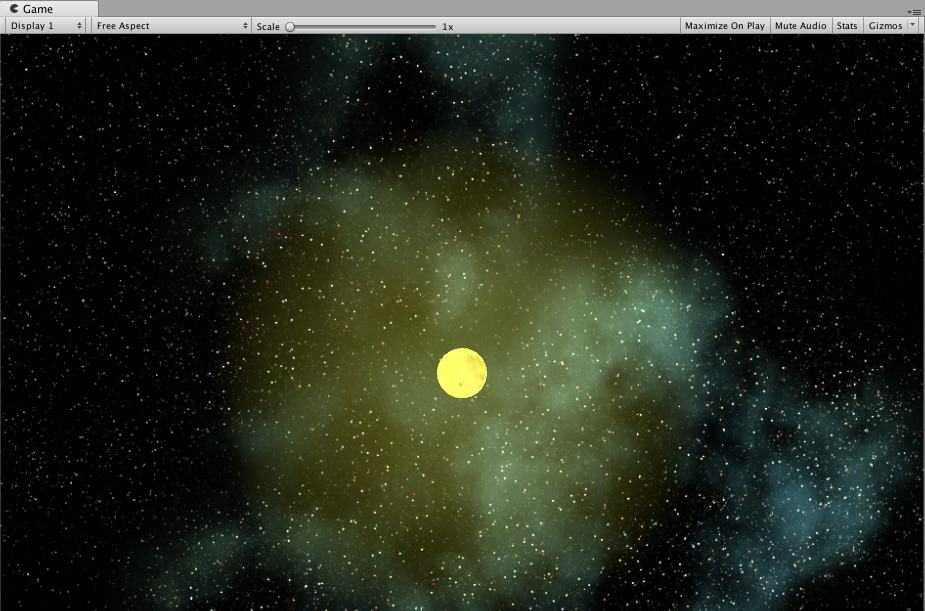
Este objeto dependerá directamente del Sol, solo tenemos que cambiarle el nombre (yo le puesto Luz solar) y algunas opciones, como el rango, la intensidad y el color de emisión de la luz. Jugad con las opciones, hasta que consigais un resultado que os guste, se puede ver el resultado de aplicar los cambios en la sección Game.
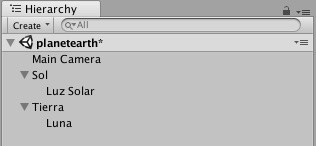
b) Creación del material, con las textures correspondientes.Esta claro que las esferas van a ser un poco diferentes, tienen que ser mas pequeñas, y que estar situadas en diferentes posiciones que el sol. Para ello tendremos que modificar los datos de cada Sphera en la sección Inspector. Una de las cosas que tenemos que hacer es que la Luna sea un objeto dependiente de la Tierra. Para ello o bien arrastramos en hierarchy la Luna dentro de la Tierra, o cuando la creamos lo hacemos pulsando sobre la tierra con el botón derecho y escogemos sphere en el menú contextual. En todo caso nuestra sección Hierarchy tendría que quedar así:
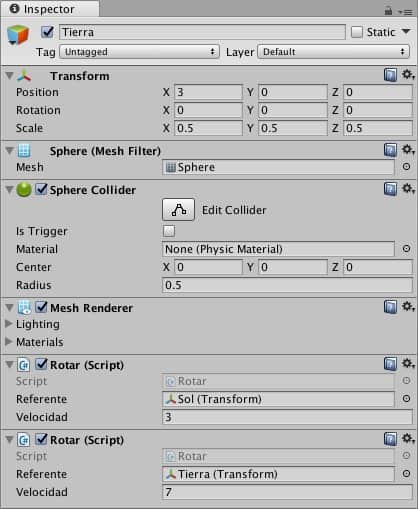
Podemos ver que el objeto Luz Solar pertenece a Sol, y el objeto Luna pertenece a Tierra. Esto indica que mnuchas de las variables de los hijos toman como referencia a la de los padres. Es decir, si modificamos la posición de la tierra lo haremos respecto al eje general, donde el centro esta en el 0.0. Pero si modificamos la posición de la luna lo hacemos respecto a la tierra. Por lo tanto si movemos la tierra la Luna se moverá con ella. Vamos a ver, lo que hemos configurado en los dos planetas nuevos:
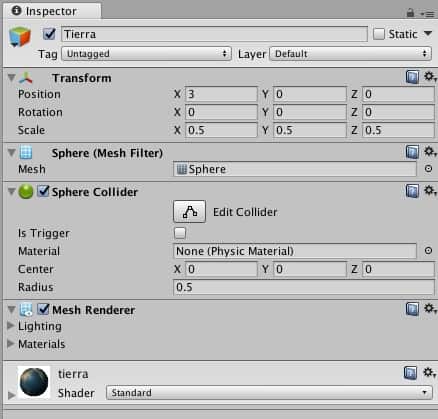
Como podemos ver, hemos movido a Tierra del centro, en la sección de Transform, en Position hemos desplazado a Tierra a la posición 3 del eje X. También la hemos hecho mas pequeña. la mitad del sol, si os fijáis en Scale hemos indicado 0.5 en los tres ejes.
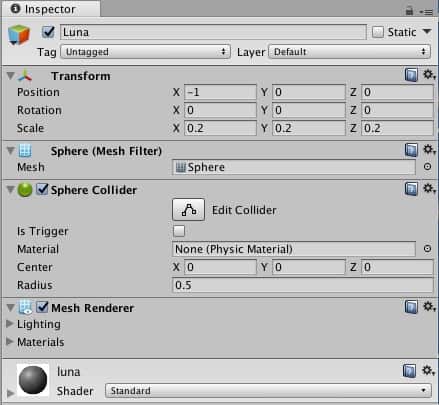
La luna la hemos reducido todavía mas, a tan solo un 0.2 en todos su ejes. La hemos desplazado a -1 en su eje X. Este desplazamiento hace referencia a la posición de la Tierra, por eso la Luna ha quedado situada entre el Sol y la Tierra.
Aplicando movimiento con Scripts a los planetas
Nuestros planetas, bueno en realidad tan solo uno, la Luna es un satelite, tienen dos movimientos de rotación. La Tierra rota sobre el sol y sobre si misma, la luna Rota sobre la Tierra y si misma, y el Sol, debe rotar, pero no en nuestro simulador, el estará quieto en el centro.
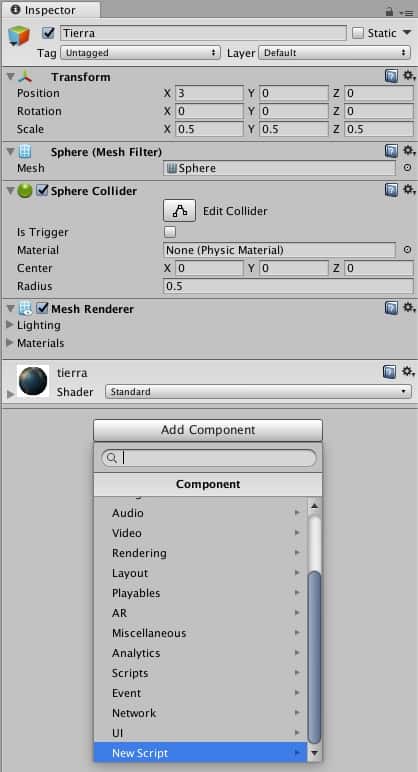
Para conseguir implementar los diferentes movimientos de rotación vamos a crear un script que se llame Rotar. Con alguno de los planetas seleccionados, en este caso yo he seleccionado la Tierra, pulsamos el botón Add Component del apartado Hierarchy y seleccionamos New Script.
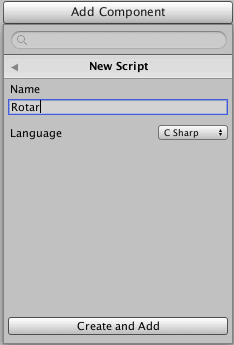
Nos aparecerá un cuadro de dialogo en el que tenemos que darle nombre al Script, en este caso Rotar, y escoger el lenguaje de programación, que puede ser C# (C Sharp) o Javascript. El lenguaje usado por defecto en Unity es C#, y es el que vamos a usar.
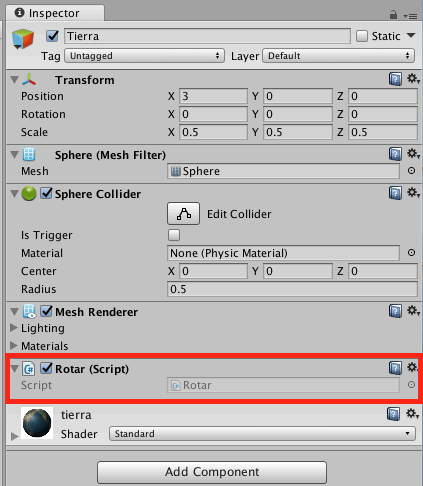
Le damos al Botón de Create and Add, y nos aparecerá en la sección Inspector el nuevo Script, que por ahora no hace nada. Tenemos que poner nosotros el contenido.
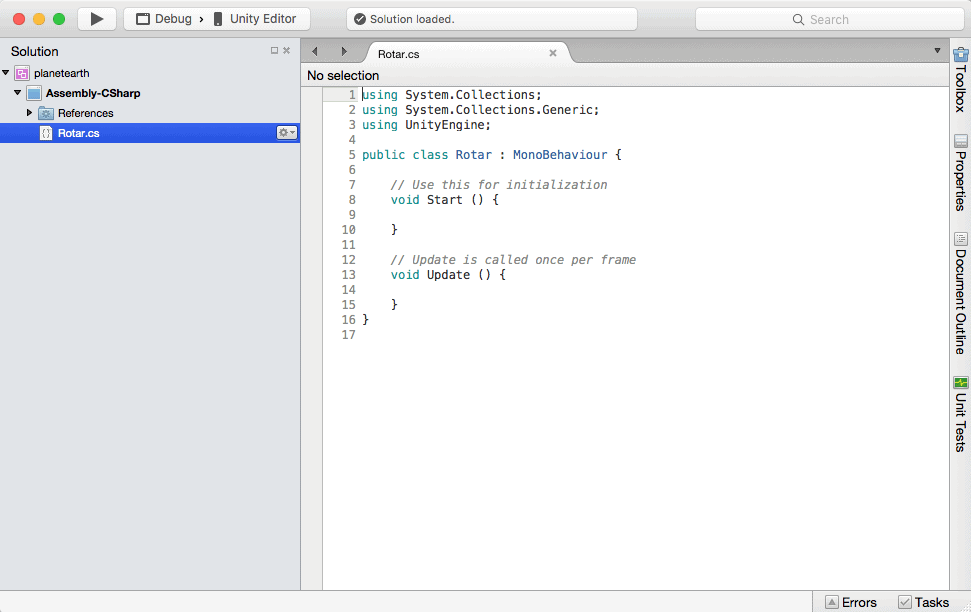
Para editar el script hacemos doble click sobre el nombre. Con esto se lanzará el editor de Scripts de Unity, llamado MonoDevelop.
Como vemos el Script ya nos viene con algo de código. Principalmente nos ha dado dos funciones Start() y Update(), es en estas dos funciones donde tenemos que escribir el código que queremos ejecutar. Unity es el responsable de llamar a las funciones. Start() se llama una vez cuando se crea el objeto que contiene el Script y Update() cada vez que se ejecuta un Frame, es decir, varias veces por segundo.
Vamos a ver como queda nuestro script, y a intentar dar una explicación:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Rotar : MonoBehaviour {
//Estas dos variables publicas van a aparecer en el Inspector y podran informarse
//desde el IDE de Unity
public Transform referente; // El objeto sobre el que vamos a girar
public int velocidad = 1; // La velocidad de rotación
void Start() {
if (referente == null)
{
//En el caso de que no tengams un Referente cogemos
//el mismo objeto
referente = this.gameObject.transform;
//Lo guardamos en las trazxas de debug
Debug.Log ("Nos falta un referente");
}
}
void Update () {
//Usamos una función de Unity:
//Transform.RotateAround, que necesita tres parametros:
//-La posición sobre la que se rota.
//-El axis que rota (podríamos indicar right, o left...)
//-La velocidad. Atención al uso de Time.DeltaTime es necesario usarlo siempre en Unity al referirnos a unidades de tiempo.
transform.RotateAround(referente.transform.position,referente.transform.up,velocidad * Time.deltaTime);
}
}
Las tres primeras lineas, indican las librerías que vamos a Usar de Unity, una libreria no es nada mas que un conjunto de funciones. En este caso hemos dejado las que ha puesto Unity por defecto.
Nosotros hemos incorporado dos variables:
[code language=»javascript»]
public Transform referente; // El objeto sobre el que vamos a girar
public int velocidad = 1; // La velocidad de rotación
[/code]
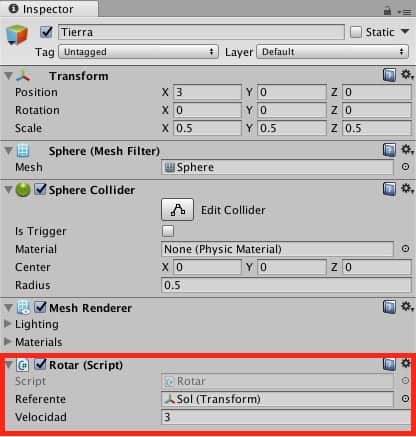
Como le hemos indicado que estas variables van a ser publicas, se van a poder editar desde la sección Inspector del IDE de Unity:
En la función Start no hemos hecho casi nada bueno, hemos asignado un valor a la variable a Referente, que también lo podríamos haber hecho en el momento de la creación de la misma forma que con la variable velocidad.
En la función Update, que recordemos se ejecuta en cada Frame, llamamos a una función de una líbreria de Unity, que se llama RotaAround y necesita tres parámetros: El objeto sobre el que rotar, el eje al que se refiere la rotación y la velocidad de esta.
Atención al uso de Time.DeltaTime.
Time.DeltaTime representa el tiempo que pasa entre llamadas a la funcion Update, que recordemos son varias por segundo. Al multiplicar nuestra velocidad por esta fraccion de tiempo conseguimos que nuestro planeta gire a la misma velocidad tanto si se ejecuta en una máquina que refresca a 15 frames por segundo, como si se ejecuta en otra que refresca a 30 frames por segundo.
Usando nuestro Script
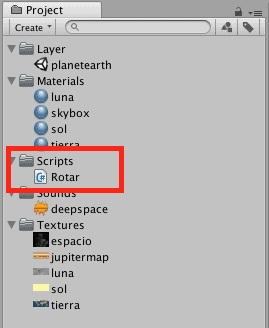
Acabamos de crear nuestro primer Script!!!! Si os fijáis en la sección Project nos aparecerá este Script, lo que significa que estamos preparados para empezar a usarlo.
Para usarlo tan solo tenemos arrastrarlo hacia el los objetos que queramos, o incorporarlo al objeto que queramos des de el botón de Add Component. Ahhh y podemos asignarlo mas de una vez a cada objeto, y en nuestro caso es necesario. A la tierra se lo tenemos que asignar dos veces, una para que gire sobre si misma, y otra para que gire alrededor del Sol. Con la Luna, exactamente lo mismo, pero que gire alrededor de la Tierra.
Ahora os toca a vosotros configurar la luna, y realizar diferentes pruebas de la velocidad de rotación de los planetas para que quede un resultado que a vosotros os guste.
Incorporemos un poco de sonido.
Vale, ahora que ya tenemos a los planetas dando vueltas, y aprovechando que tenemos un fichero de sonido, que hemos llamado deepspace, vamos a incorporarlo a nuestra escena para que nos ambientemos un poco mas.
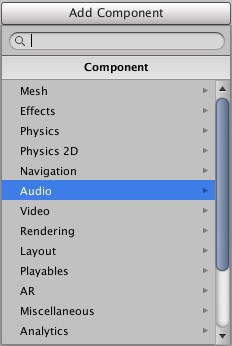
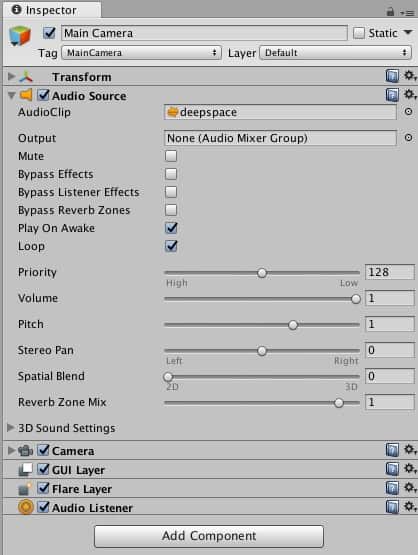
Seleccionamos el componente Main Camera en Hierarchy. En la sección Inspector pulsamos el botón Add Component y seleccionamos Audio Source.
Al asociar el sonido a la Camara principal lo que hacemos es que oiga por igual en todo el escenario, podríamos haberlo asociado al sol, o a cualquier otro objeto. Como se puede ver hemos incorporado el fichero deepspace como AudioClip y activado la opción Loop para que suene todo el rato que este funcionando la aplicación.
Acabado nuestro primer proyecto de Unity!
Ya esta!!!! Nadie ha dicho que esto iba a ser rápido, pero ya lo tenemos, tenemos todo un proyectazo creado con Unity que podemos ejecutar dandole al botón de Play. No lo he dicho antes, pero es que hace falta explicarlo todo: si apretamos el botón Play, situado en la parte superior central del IDE de Unity, nuestro proyecto se ejecuta.
Hay varias cosas que se pueden mejorar:
1-A mi los planetas me parecen pequeños. Podemos acercar la cámara, o usar la sección Transform de cada planeta para aumentarlos.
2-¿No esta todo un poco oscuro? Podemos jugar con la luz que emite el Sol, o podemos incorporar un foco de luz general que lo ilumine todo un poco. Sí, el espacio es oscuro, pero podemos maquillar la realidad para que quede más espectacular. Para incorporar este foco de luz yo casi que usaría una luz de tipo Point y se la incorporaría a la cámara.
Jugad, con vuestro primer desarrollo, hay muchísimas opciones. Lo dejamos aquí, pero el tutorial continua!
Por si nos os funciona, a pesar de que os habéis esforzado siguiendo todo el Post, aquí os dejamos el proyecto entero para Unity. Seguro que ha fallado alguna tontería, Unity no es lo mas amigables, poco a poco le vas pillando el truquillo. No os preocupéis, bajad este .zip abrid el proyecto con Unity y seguro que encontráis cual es el problema para que vuestro proyecto no funcione correctamente.
Proyecto planetearth entero.