Firebase es la pura demostración de cómo ha cambiado el desarrollo en pocos años. Hemos dejado atrás, y mucho, el DIY (Do It Yourself). La época en la que los desarrolladores lo hacían todo, se construían sus librerías y optimizaban el código ya ha pasado. Como mínimo en lo que se refiere a APP’s de móvil o el desarrollo WEB. Ahora manda el Time To Market, conocido como: lo quiero para ayer. Por suerte, hay un conjunto de herramientas que nos aíslan de gran parte de los problemas. Todos conocemos herramientas o frameworks como Bootstrap o Foundation que nos ayudan en la creación de la parte cliente de nuestros proyectos. Lo que es bueno, pero también consigue que muchos proyectos se acaben pareciendo entre ellos, ya que ofrecen unos elementos standard para nuestro interfaz de cliente.
Firebase pasa de nuestra parte cliente, nos ayuda con todo lo que necesitamos en la parte servidora. Nos ofrece servicios de autenticación, Base de datos en tiempo Real y compartida, Analytics, Hosting, Mensajeria, Laboratorio de pruebas (si con terminales que tienen ellos), y unos cuantos servicios más.
Lo bueno de los frameworks que te ofrecen servicios de servidor es que no te limitan en la parte cliente, tu proyecto puede continuar teniendo un look muy diferente al resto (para bien o para mal) y te aíslan de la complejidad de mantener los servidores, y sobretodo, hacen que te olvides de los problemas de escalabilidad. ¿Que tu proyecto de golpe tiene 1.000.000 de visitas? No es problema tuyo, bueno si, pagaras algo, pero los servidores aguantan.
En este caso, he utilizado los servicios de Firebase para implementar la parte de autenticación de usuarios de Uadla!. Estos servicios representan tan solo una pequeña porción de lo que nos ofrece Firebase, pero nadie ha dicho que tengamos que usarlo todo.
Uadla! es un pequeño proyecto que mantengo en App Engine, o el cloud de Google, el que ya me ofrece una cantidad de servicios impresionante, y que ha conseguido que con una dedicación realmente mínima, menos de una hora al día, este proyecto sea una pequeña realidad. El desarrollo de la parte servidora está realizado en Python, mientras que la parte cliente tira de Javascript, HTML y CSS… así, sin nada más, ni jQuery. Quizá no fue la mejor decisión, pero me ha permitido aprender cómo funciona el desarrollo WEB. Para los que no lo sepan, yo era un neofito total al empezar con Uadla! Vaya, que ni una tabla con HTML sabía hacer.
Estableciendo un sistema de usuarios con Firebase.
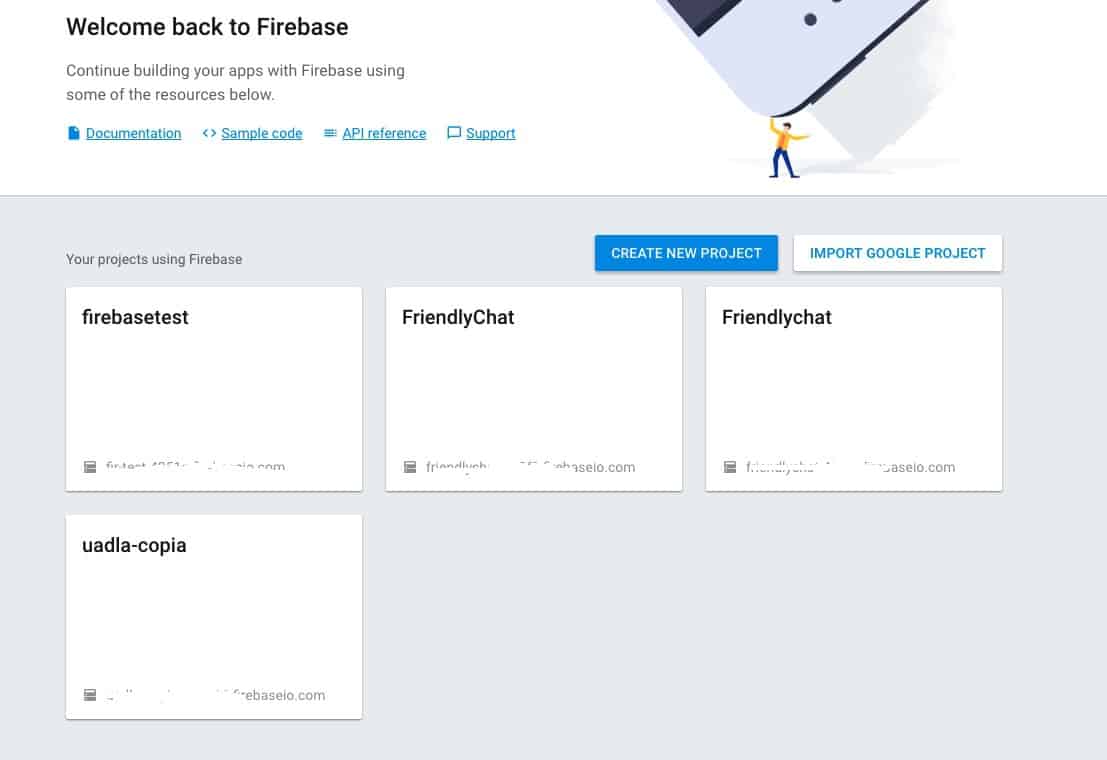
Lo primero es configurar la consola de firebase, en la que podemos darnos de alta como usuario y crear un proyecto, o importar uno ya existente desde Google. En mi caso Uadla! reside en el Google App Engine, por lo que tan solo he tenido que importarlo.
Configurando la consola de Firebase.

Como podéis ver en he importado un proyecto llamado Uadla-copia, es el proyecto que utilizó para realizar los desarrollos más largos de Uadla! en los que se cambia la estructura del proyecto, así no lo tengo todo hecho un cristo por si tengo que tocar algo antes de acabar con el desarrollo principal. Es decir, un sistema de versiones de lo más cutre, pero que como trabajo solo, me funciona.
Una vez importado o creado el proyecto, lo que toca es activar la Autenticación en nuestro proyecto.
Una vez dentro de nuestro proyecto, en el menú de la izquierda seleccionamos la opción Auth.
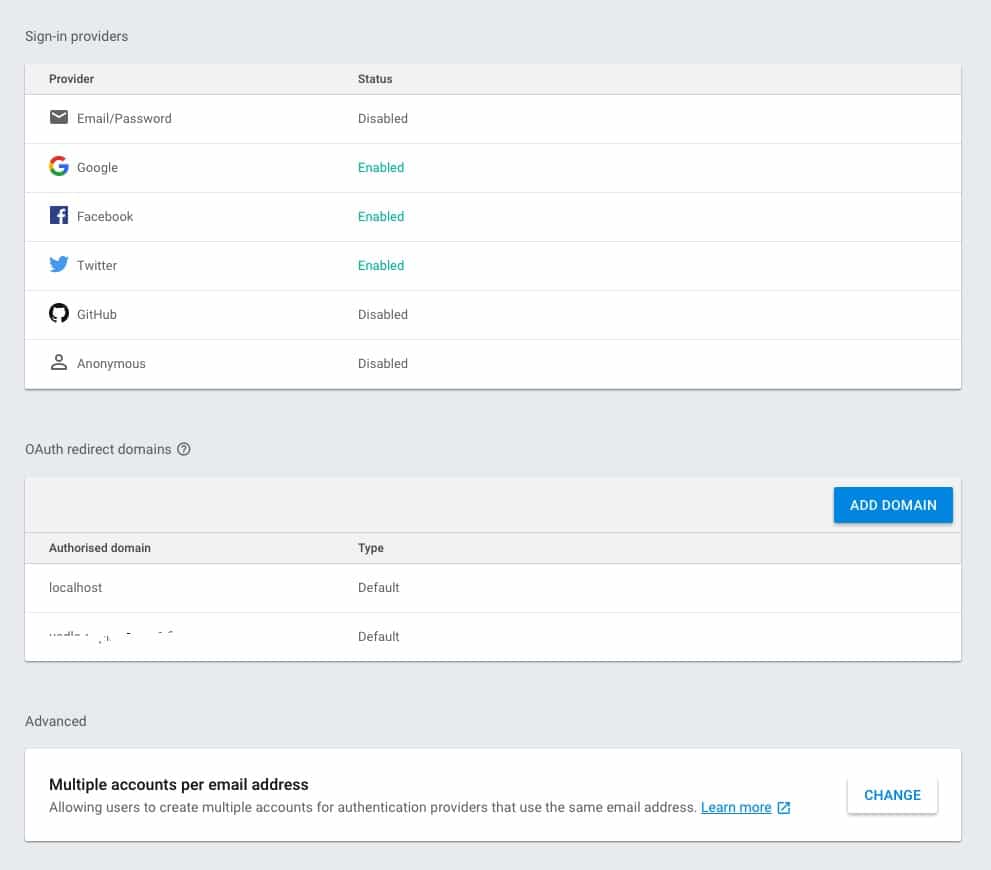
En el menú superior que aparece pulsamos SIGN-IN-METHOD y nos aparecerán las diferentes opciones que Firebase nos ofrece para que los usuarios pueda hacer Login en nuestra WEB, o aplicación.

Como se puede ver en la imagen para Uadla! he escogido usar los principales proveedores de autenticación, es decir: Facebook, Gooogle y Twitter. He descartado los usuarios anónimos, github y la introducción manual del email / nombre. Github ha sido descartado porque no es el target de Uadla!, no creo que ningún usuario de Uadla! tenga una cuenta en Github y no en alguna de las otras tres redes. La introducción manual de email la he descartado, más que nada por pereza, y bueno, sobretodo por falta de tiempo.
Tanto la autenticación por Facebook, como la de Twitter, nos pedirán que tengamos una aplicación creada. Estas aplicaciones se crean desde Facebook y Twitter, respectivamente.
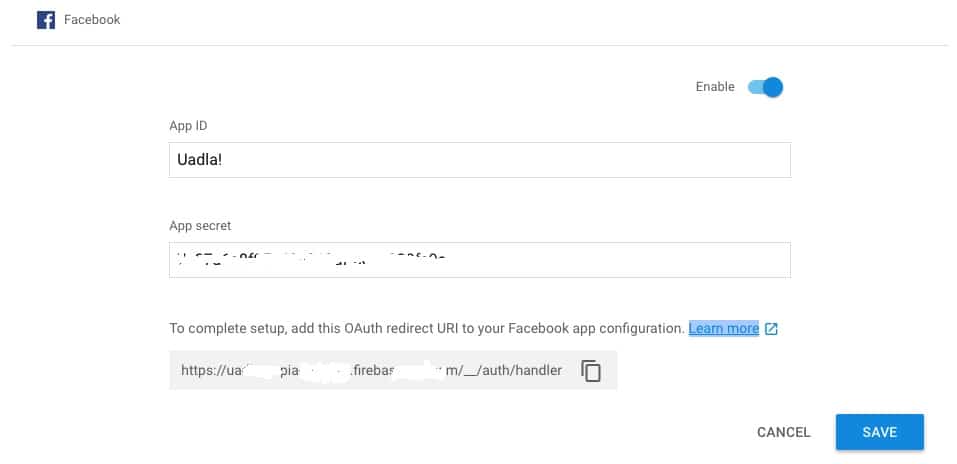
Configurando el acceso con Facebook.

A Firebase le tenemos que informar del ID de nuestra aplicación y su secret Key. Como podéis ver en la imagen la he borrado, porque tal como indica su nombre, es mejor no compartirla. Estos dos datos los obtenemos al crear la App de Facebook.

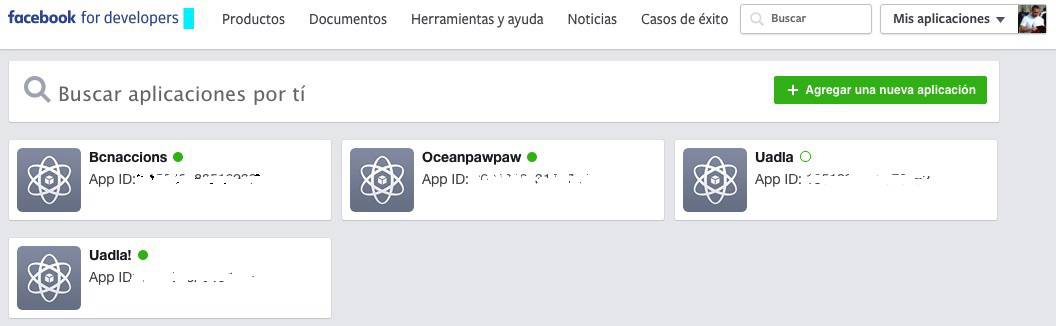
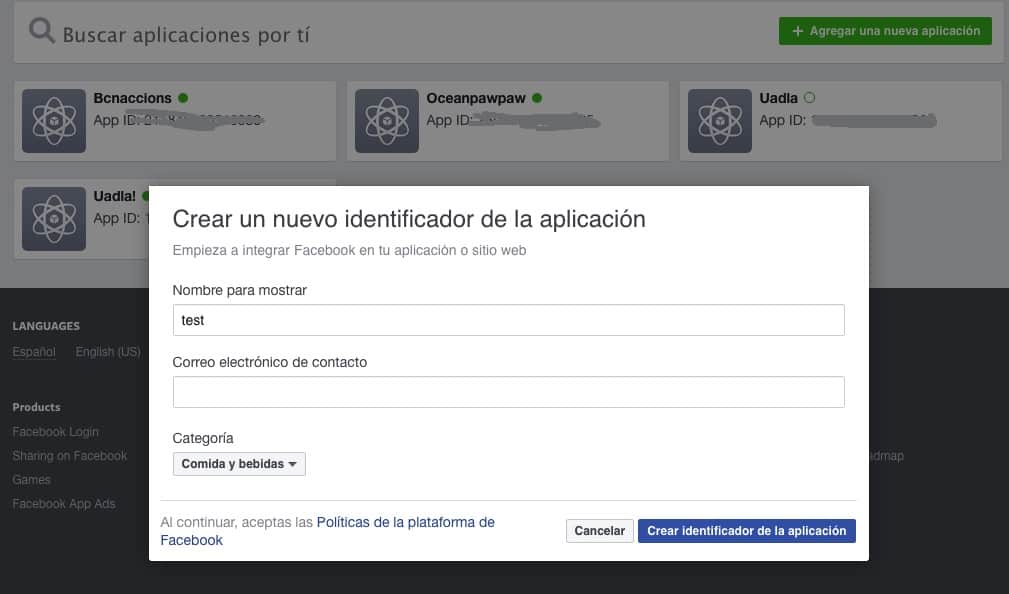
Las aplicaciones de Facebook se crean desde su panel para desarrolladores, en el que podemos ver todas las aplicaciones que tenemos creadas y en caso de que sea necesario crear una nueva.

El primer paso después de pulsar el botón: Agregar Nueva Aplicación, es indicar el nombre de la aplicación (el que queramos), darle una dirección de correo (que exista) y escoger el sector de la APP, y ya os digo que este tercer campo siempre es el que más tardó en llenar. Al finalizar pulsamos el botón Crear Identificador de la Aplicación, y vamos al siguiente paso.

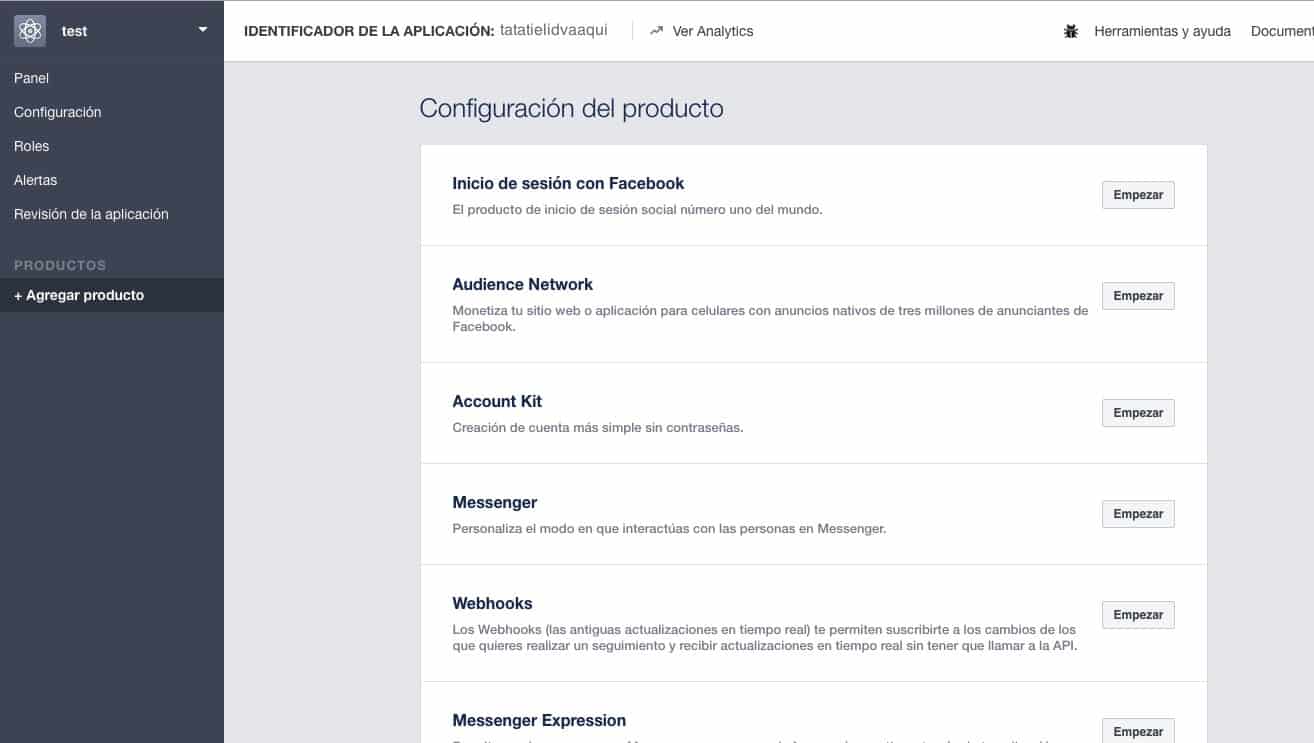
Como podéis ver el identificar de nuestra aplicación, el que le tendremos que dar a Firebase, aparece en la parte superior de la pantalla. Si es la primera vez que creais una Aplicación de Facebook, os daréis cuenta de que tenéis acceso a un mundo muy grande de servicios mediante los API’s que nos ofrece Facebook. En este caso solo nos interesa configurar el Inicio de sesión, que es la primera opción. Así que pulsamos el botón Empezar de su fila.

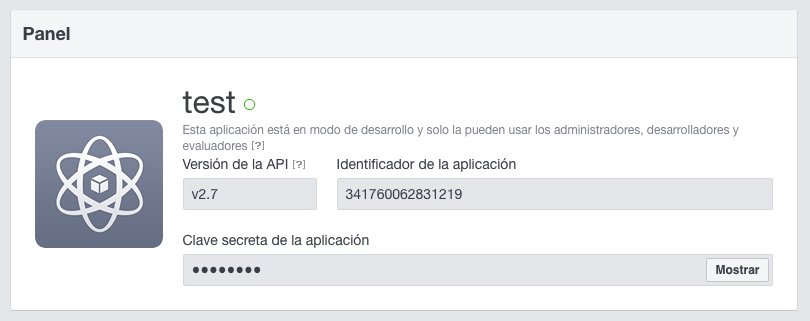
En esta pantalla ya podemos consultar los dos datos que necesitamos para configurar la Autenticación por Facebook en Firebase. La clave secreta nos la mostrará después de pedirnos nuestra clave de Facebook. Recordad! Es secreta!
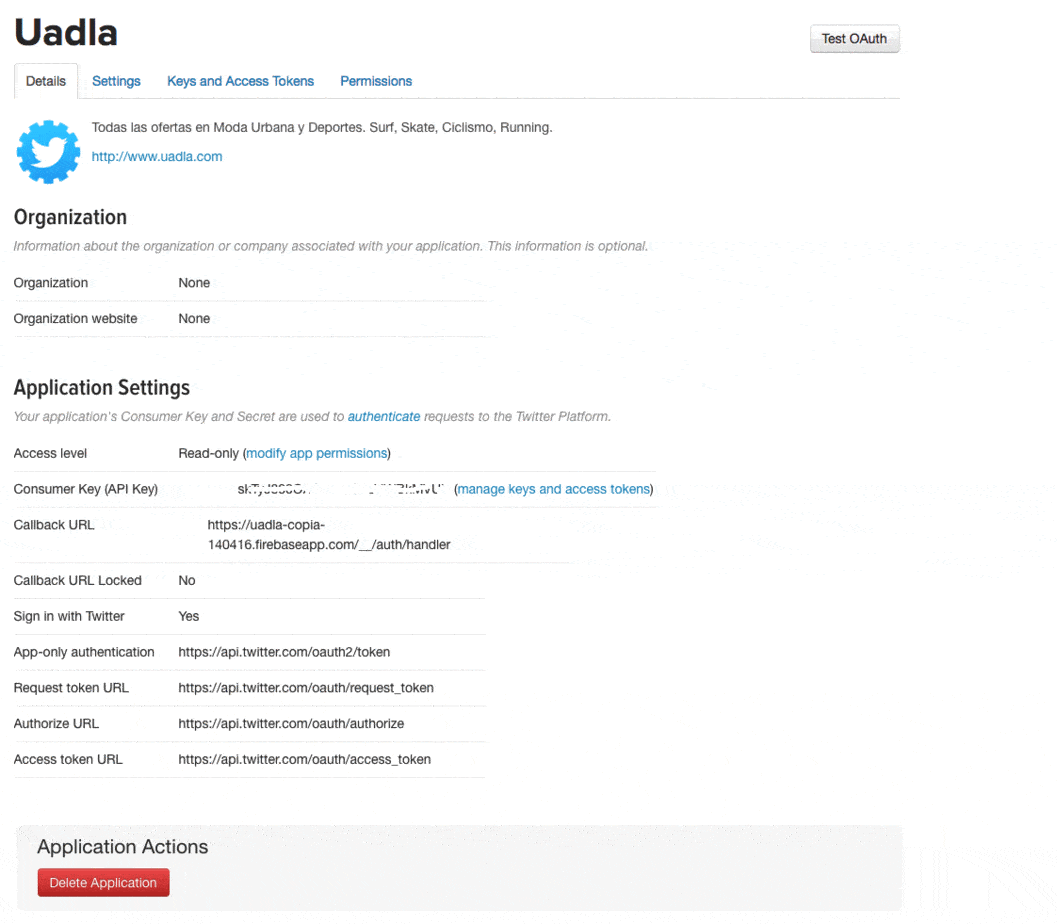
Configurando el acceso con twitter.
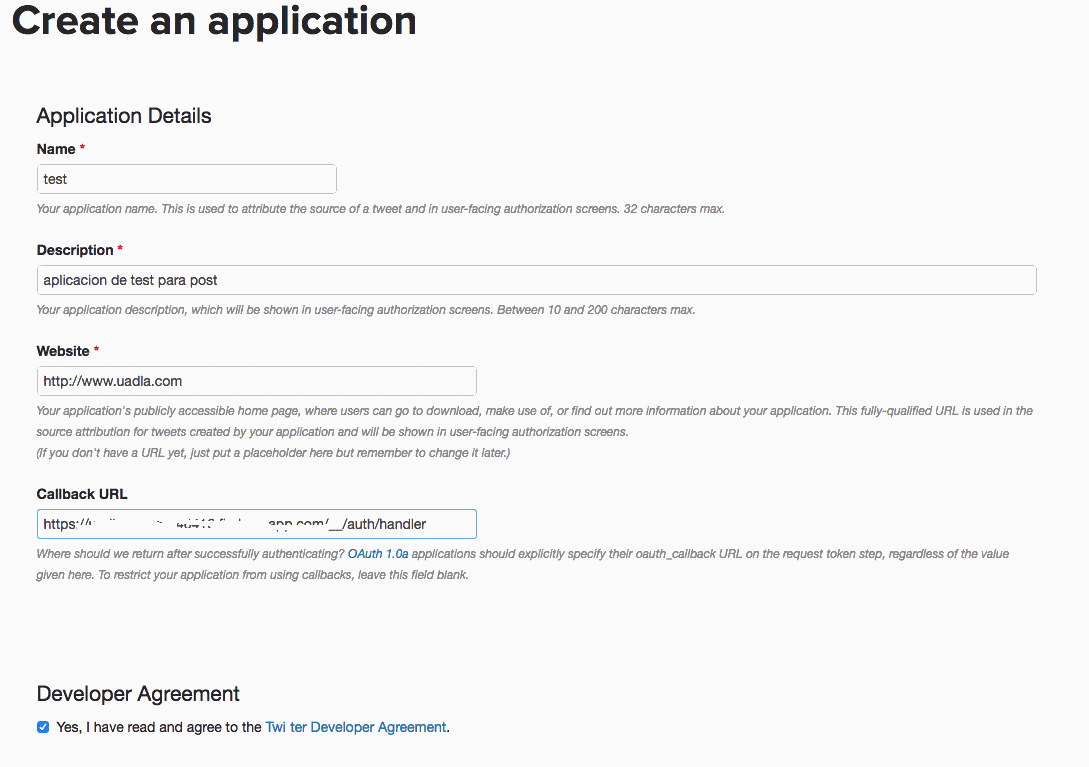
Igual que con Facebook, tenemos que obtener un ID de aplicación para twitter y la secret Key, ofrecida igualmente por twitter. Las aplicaciones en twitter se configuran desde su página para desarrolladores. Donde encontraréis un botón Create New App. Lo pulsamos… y empezamos el sencillo proceso de creación de la Aplicación de Twitter.

Twitter nos pide un nombre, una descripción, una URL y la dirección de Callback para oAuth, que nos la da Firebase. Se trata de copiar la que nos indica Firebase. Aceptamos las condiciones, tengo que admitir que no las he leído, y pulsamos Create Your Twitter App.

Una vez tenemos creada nuestra aplicación podemos consultar todos sus datos desde la pantalla de detalle. Si pulsamos en Manage Keys and Acces Tokens, accederemos a nuestra clave secreta, necesaria para configurar Firebase.
Modificando el código cliente con Javascript
Sí! Con Javascript, y yasta, y punto, se acabó. Configuras la consola de Firebase, haces cuatro líneas en Javascript y ya tenemos el sistema de usuarios creado. Bueno, más o menos, hace falta algo más, lo sabemos, pero casi. Tienes la base. Vamos a ver como lo estoy solucionando en Uadla!.
Lo primero es inicializar el Javascript,
[code language=»javascript»]
<script src="https://www.gstatic.com/firebasejs/3.4.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "",
authDomain: "",
databaseURL: "",
storageBucket: "",
messagingSenderId: ""
};
firebase.initializeApp(config);
</script>
[/code]
El código para iniciarlo os lo da directamente Firebase, si pulsamos el botón WEB SETUP, en la esquina superior derecha de la página de configuración de Autenticación de vuestro proyecto. Así de simple, pulsamos, copiamos el código y se pega en nuestra pagina, con esto ya estaremos en disposición de empezar a usar los servicios de Firebase en nuestra WEB.
Si queremos usar los servicios de Google+ tenemos que importar las librerias de Google, si solo usamos Facebook y/o Twitter no hace falta.
[code language=»javascript»]
<script src="https://apis.google.com/js/platform.js" async defer></script>
[/code]
Lo primero que ofrecer al usuario es la posibilidad de hacer un login, en mi caso he optado por una opción en el menú de usuario, que va variando de Login a Logout dependiendo de si hay un usuario logado, o no.
[code language=»javascript»]
a onClick="loginOpt()" id = "loginlogout" class = "ItemMenu clikable">Login</a>
[/code]
Como podéis ver a esta opción le he asociado una función que se ejecutará cuando el usuario pulse sobre el menú.
[code language=»javascript»]
function loginOpt(){
formulario = document.getElementById("wrapSocialLoginForm");
formulario.style.display = "inline";
};
[/code]
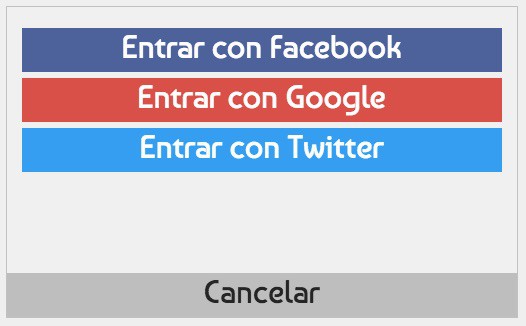
Esta función es muy sencilla, lo único que hace es mostrar un formulario que le pregunta al usuario con que proveedor de autenticación quiere realizar login.

Al usuario le dejo escoger qué proveedor de autenticación quiere usar, o lo que es lo mismo: que usuario de las redes sociales a las que pertenece quiere usar.
[code language=»HTML»]
<div id="wrapSocialLoginForm">
<button onclick = "loginUser(FACEBOOK_LOGIN);" class = "botonFull clikable fbStyle botonSocial">
Facebook
</button>
<button onclick = "loginUser(GOOGLE_LOGIN);" class = "botonFull clikable googleStyle botonSocial">
Google
</button>
<button onclick = "loginUser(TWITTER_LOGIN);" class = "botonFull clikable twitterStyle botonSocial">
Twitter
</button>
<button tabindex="3" class="botonFull clikable botonLeftBottom" onClick = "hideForm(‘wrapSocialLoginForm’);" id="botonCancelar">Cancelar</button>
</div>
[/code]
Aquí vemos el código HTML del formulario, que es invisible cuando se crea la pagina y aparece gracias a la función loginOpt, que cambia su display a visible.
[code language=»CSS»]
#wrapSocialLoginForm{
z-index: 151;
top: 40%;
width: 30em;
margin-left: -15em;
/*set to a negative number 1/2 of your width*/
height: 280px;
margin-top: -80px;
padding: 15px;
}
.botonFull{
width:100%;
font-size: 2em;
padding-bottom: 2px;
margin-top: 3px;
}
.clikable {
cursor: pointer;
opacity: 0.8; }
.botonLeftBottom{
position:absolute;
bottom: 0px;
left:0px;
border-color: #E68A2E;
}
[/code]
Este es el css que le da forma al cuadro de diálogo y a los botones, por supuesto en Uadla! hay más cosas, ya que tengo diferentes CSS’s dependiendo del tamaño de la pantalla, pero este es un buen punto de partida para crear un cuadro de diálogo con un aspecto parecido al usado en Uadla!.
Como podéis ver, cada uno de los botones de Login tiene una función asociada: loginUser, a la que se le pasa el proveedor escogido.
[code language=»javascript»]
function loginUser(option){
var provider;
switch (option){
case GOOGLE_LOGIN:
provider = new firebase.auth.GoogleAuthProvider();
break;
case FACEBOOK_LOGIN:
provider = new firebase.auth.FacebookAuthProvider();
break;
case TWITTER_LOGIN:
provider = new firebase.auth.TwitterAuthProvider();
break;
}
firebase.auth().signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
// The signed-in user info.
var user = result.user;
console.log(user);
window.loginORlogout(LOGOUT);
window.hideForm(‘wrapSocialLoginForm’);
}).catch(function(error) {
// Handle Errors here.
var errorCode = error.code;
var errorMessage = error.message;
// The email of the user’s account used.
var email = error.email;
// The firebase.auth.AuthCredential type that was used.
var credential = error.credential;
console.log(error)
console.log(errorMessage);
// …
});
}
[/code]
Esta función ya tiene algo más que ver con Firebase. Dependiendo de la variable que recibe configura el provider a usar, y después llama a la función signInWithPopup, quizá no sea la mejor opción para dispositivos móviles, pero ya lo cambiare, mas adelante, si es necesario.
En el caso que el login funcione correctamente llamo a dos funciones, loginORlogout, que lo que hace es cambiar el menú de Login y despues a la función que se encarga de volver a ocultar el formulario de Login.
[code language=»javascript»]
function loginORlogout(action2do){
var loginmenu = document.getElementById("loginlogout");
if (action2do == LOGOUT){
loginmenu.innerHTML = "Salir";
loginmenu.setAttribute( "onclick", "javascript: logoutUser();" );
}else{
loginmenu.innerHTML = "Login";
loginmenu.setAttribute( "onclick", "javascript: loginOpt();" );
}
}
[/code]
Pero… ¿y los datos del usuario? ¿que pasa con ellos? ¿como los uso? Bueno, por ahora el sistema de Uadla! no esta finalizado, lo único que se hace con los usuarios logados es mostrar su nombre, aún falta un poco para que puedan configurar alertas, o incluso quedarse con parte de las comisiones generadas con sus ventas. Pero esto no es importante para mostrar cómo se crea el sistema de usuarios, así que vamos a ver como Uadla! muestra la zona de usuario, con los datos del usuario logado en el sistema.
[code language=»javascript»]
firebase.auth().onAuthStateChanged(function(user) {
var userZone = document.getElementById("userZone");
var wrapProducts = document.getElementById("wrapProducts");
var userName = document.getElementById("userName");
if (user) {
userZone.style.visibility = "visible";
wrapProducts.style.paddingTop = "40px";
userName.innerHTML = user.displayName;
window.loginORlogout(LOGOUT);
console.log(user.displayName);
} else {
userZone.style.visibility = "hidden";
wrapProducts.style.paddingTop = "10px";
userName.innerHTML = "";
window.loginORlogout(LOGIN);
console.log("sin usuario");
}
});
[/code]
Aquí lo vemos, registramos un evento de Firebase, en el que recibimos una variable con los datos del usuario que esta logado. Este evento se dispara cada vez que cambia el estado del usuario, y, la primera vez que se cambia la WEB el estado cambia. Lo que hace la función es muy sencillo, recupero un par de objetos del DOM, y cambio la visibilidad de la barra de Usuario, y desplazo la zona de productos, justo debajo de la barra de usuario. En la barra de usuario modificó el contenido para mostrar el nombre del usuario, para ello uso el atributo displayName, de la variable recibida como parámetro.
Resumen
Montar un sistema de login de usuario ha dejado de ser una de las tareas mas complejas de cualquier desarrollo WEB. Nos podemos despreocupar de muchos temas, dejar de sufrir de por como guardar los passwords, el sistema de recuperación de estos, de que nos revienten la BD se lleven todas las contraseñas. De todo esto ahora se ocupan los grandes, y nos ofrecen acceso a sus sistemas. Firebase encima nos aísla de la complejidad del protocolo oAuth. Ahora con un poco de configuración y unas líneas de Javascript podemos tener un sistema mucho más seguro del que seríamos capaces de crear por nosotros mismos.
Productos como Firebase actúan como un democratizador del emprendimiento. Gracias a ellos es posible que un solo desarrollador cree proyectos complejos, que pueden o no triunfar. Se rompen muchas barreras de entrada. Si encima lo combinamos con un SaaS como GAE, o Azure, o incluso AWS, la necesidad de contar con diferentes perfiles en los equipos de desarrollo se reduce, y mucho.
Uadla! Es fruto de un solo desarrollador (yo mismo), que le dedicó tan solo algunas tardes durante la semana, al finalizar el trabajo, y combinándolo con la vida de familia y con Netflix, que últimamente me roba el tiempo y las horas de sueño.
Si tienes una idea no lo dudes ni un momento, dedica una parte de tu tiempo a descubrir como funcionan estas herramientas y te aseguro que en mucho menos de lo que piensas vas a tener tu proyecto en marcha.
Por cierto, el coste de usar Firebase para autenticación ha sido de 0€, y parece que lo será durante mucho tiempo, ya que la Autenticación lo ofrecen como un servicio gratuito, sin importar el volumen.
P.d.: El post se ira actualizando a medida que acabe el sistema de usuarios de Uadla!. En esta primera versión (septiembre-2016) todavía está en desarrollo, por lo que no puede verse on-line.
Enlaces de Interés.
Como manejar usuarios con Firebase.
Incorporar el acceso por Google con Firebase.
Incorporar el acceso por Facebook con Firebase.
Incorporar el acceso por Twitter con Firebase.
Panel de aplicaciones de Facebook.
Panel de aplicaciones de Twitter.
Escaparse a Paradise Island. Porque todos tendríamos que hacerlo de tanto en tanto.
Visita Uadla! y ahorra con sus chollazos en Moda Urbana y Deportes,





Comments