Todos los que mantenemos un blog en wordpress sabemos que llega un momento en el que te empiezas a preocupar por el rendimiento. Buscas por Internet y la solución casi mágica para obtener un 95% en el PageSpeed de Google, o que tu página cargue en menos de 1 segundo es un plugin de cache (entre otros trucos). Como en esos mismos tutoriales te indican, una vez tu pagina sea rápida Google la indexara mucho mejor y empezarás a recibir visitas como un loco.
Bueno, pues todo y que no mienten, alcanzar los números que indican no es posible, a no ser que tengas un buen servidor. Si tu blog reside en un servidor compartido con un coste de 5 euros al mes o menos, no creo que seas capaz de cargar nada en menos de un segundo. Y Sí! Una página rápida rankea en Google mucho mejor que una lenta, pero vaya, una página lenta con buen contenido continua rankeando mejor que una muy muy rápida con mal contenido.
Para el tema que nos ocupa ahora, los plugins de caché funcionan, bastante bien, pero no todos igual, y lo que es peor: No hay uno que sea EL MEJOR PLUGIN DE CACHE PARA WORDPRESS. No! Depende de muchas cosas, de tu servidor, de si tienes o no un CDN (que supongo que no porque normalmente primero se instala el plugin de cache y luego el CDN), del tema que estés usando, de si usas o no CSS propio y depende mucho del número de visitas que tengas.
Por eso la única forma de saber que plugin es el que necesitas es probar varios, yo suelo hacer pruebas con tres, los tres mas conocidos, y por sorpresa casi siempre me suele dar mejores resultados el menos conocido de todos. Pero claro, yo mantengo solo dos (ahora tres blogs) y todos en el mismo servidor barato compartido. Por lo que es mas o menos normal que acabe decidiendo por el mismo plugin.
Lo primero que hay que hacer es medir el rendimiento de nuestro site con las herramientas que encontramos en Internet.
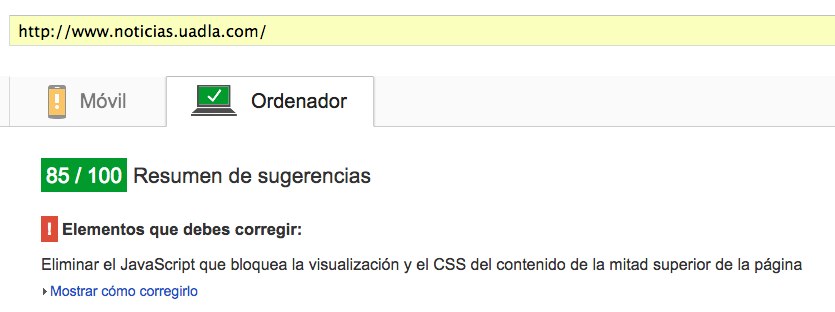
La más usada es el pagespeed de google, que te otorga una puntuación y también te da unos consejos a seguir.
Otra gran conocida es Pingdom Website Speed Test, que te indica peticiones, tamaño y tiempo de carga de la pagina. Si tu servidor es compartido, hazle mas caso a las peticiones, que al tiempo de carga. Cuantas menos peticiones hagas al servidor mejor, el problema del tiempo de carga en servidores compartidos es que no tenemos ni idea de como esta nuestro server, y ocioso no va a estar, ya que el proveedor lo quiere tener ocupado para sacarle rendimiento. Por eso unas veces podremos cargar muy rápido, y otras impresionantemente lento, depende en gran parte de lo que esté haciendo nuestro servidor compartido (con vete a saber quien) en ese momento.
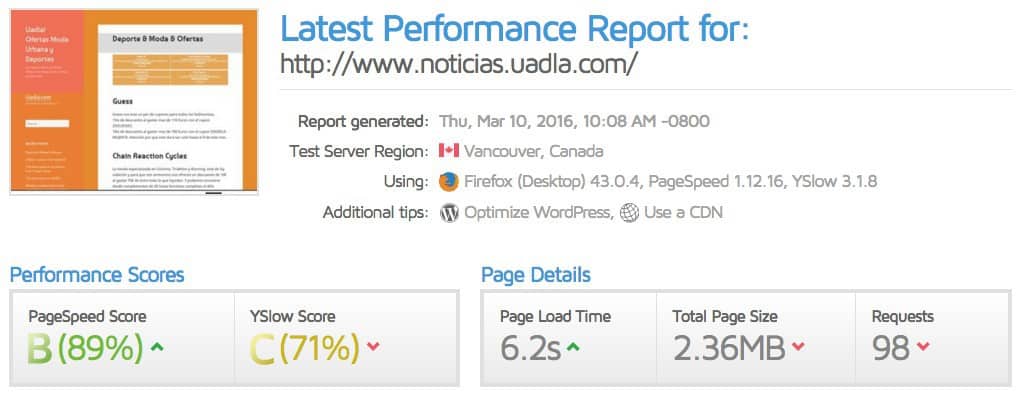
La que nos da más información es GTMetrix, muchísima, quizás demasiada.
¿Que plugins puedo usar?
Bueno despues de ver tres páginas en las que podemos medir el rendimiento, vamos a ver tres plugins de cache, que ayudaran que nuestro blog de wordpress cargue un poco, o mucho más rápido.
W3 Total Cache
El más conocido y usado de todos. Tiene muchísimas opciones, te permite escoger entre cosas que seguramente ni te sonarán. Permite minimizar el CSS, Javascript y HTML.
WP Super Cache
Con casi los mismo usuarios que el Plugin estrella, encontramos la opción de WP supercache. Es más sencillo de configurar, pero para usuarios avanzados quizá les falte alguna opción. En los últimos meses ha sufrido un aumento de usuarios al aparecer como Plugin recomendado en el apartado de plugins de WordPress.
WP Fastest Cache
Con bastantes menos usuarios que los anteriores, pero una gran opción. De los tres es el mas sencillo, y al mismo tiempo no se le echan de menos opciones respecto a los otros. O como mínimo opciones necesarias para casi todos.
Hagamos la prueba!
Ya tenemos los sites para rendir el rendimiento de nuestro WEB, los Plugins a utilizar, ahora nos falta el blog a configurar y una metodología.
El blog usado va a ser http://www.noticias.uadla.com. Es un blog sencillo, con imágenes, pero tampoco muchas, un tema standard de wordpress (Twenty Fifteen) y una estructura muy sencilla. Usa bastantes plugins (malo para el rendimiento) y tiene CSS personalizado para poder adaptar un poco la apariencia del blog.
Lo primero que haremos será medir el rendimiento del blog con las tres herramientas sin configurar el plugin de cache, y después repetir la operación con los plugins mencionados. Para hacerlo bien se tendrían que tomar varias medidas con cada uno de los plugins, y hacer una media, pero… es lento! No, ahora enserio, vale la pena dedicarle tiempo a la configuración de vuestro Blog. Se pierde tiempo, pero se aprende y mucho, no todo es generar contenido y compartirlo como un tarado por todos los foros y redes sociales conocidas y por conocer.
Resultados de las pruebas sin usar plugin de cache



Aunque en los gráficos solo se ven los resultados, cada una de las páginas usadas para testear nuestro sitio nos ofrece diferentes consejos para aumentar el rendimiento. Ya lo veréis cuando hagáis las pruebas. Algunos consejos son más o menos sencillos, otros se solucionan con el plugin de caché y otros son simplemente imposibles de seguir.
Pero lo que importa es que ya tenemos el resultado de nuestro Site virgen, es decir sin usar ningún plugin que cachee las páginas. Los resultados tampoco son exactos, según PingDom nuestro site carga en 5.12 segundos, pesa 1.6MB y necesita de 93 peticiones para obtener el contenido a mostrar al usuario. Según GTMetrix, carga en 6.2 segundos, utiliza 98 peticiones y pesa 2.36MB. Curiosas diferencias. Pero bueno, lo que nos sirve es que vamos a intentar mejorar estos números usando los tres plugins que ya hemos mencionado.
Usando W3 TotalCache
De largo el más popular de todos los plugins de cache disponibles para WordPress. Y si es el más popular serà por algo. Así que no vamos a poner en duda a miles de personas y este plugin tiene que estar en las opciones a probar, sin duda.

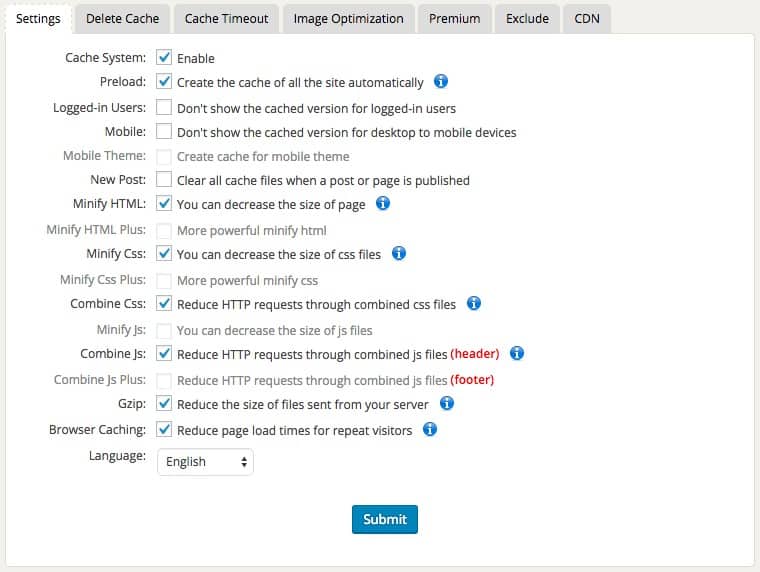
Una vez instalamos y activamos el plugin W3 Total Cache, nos aparecerá una opción nueva en el menú de WordPress titulada Performance. En General Settings configuraremos las opciones generales, activaremos la cache, podremos eliminar las paginas de cache ya creadas, e indicar que opciones del plugin vamos a usar. Por ejemplo, si queremos usar la opción que nos minifica el código, lo indicamos en general Settings, pero en el apartado de minify podremos configurar más opciones de su funcionamiento.
La verdad es que podemos dejar las opciones que viene por defecto y probar con ellas, para ver si hay alguna mejoría en el rendimiento de nuestro Site, y también comprobar que no se rompe nada.
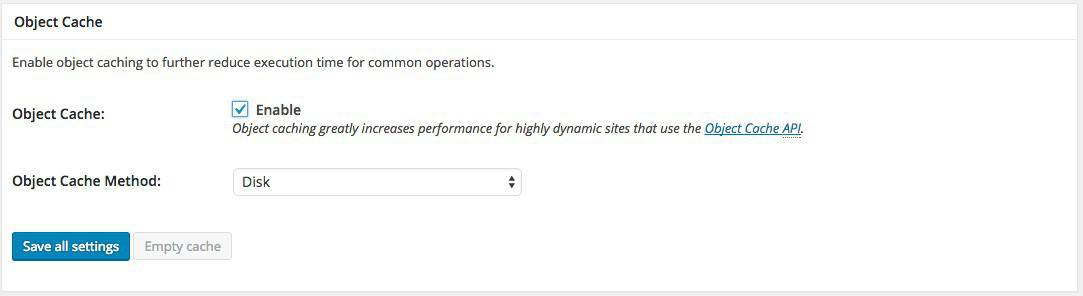
Debajo de cada opción podemos encontrar un desplegables que nos permite escoger el método de funcionamiento.Posiblemente algunas de las opciones no salgan activas, es decir, que no las podemos escoger. Que le vamos a hacer, suele ser cosa de nuestro servidor, o que tenemos los ficheros de configuración de wordpress protegidos. En todo caso, la opción que suele presentar por defecto es la mejor que podemos escoger.
Lo que sí que tenemos que tener activado, aunque ya vienen por defecto son las opciones Page Cache y Browser Cache. En mi caso tambien he activado la de Minify y Object Cache. El minify, solucionará muchas de las recomendaciones que os hacen las herramientas que hemos usado para medir el rendimiento. Seguramente encontrareis consejos como: minimiza el css de la página, o el jss, etc… No voy a explicar lo que es el minify, pero vaya, que reescribe el código CSS, elimina todo lo superfluo, y lo deja que solo lo entiende un navegador, es decir, casi imposible de leer por un humano, que claro, entienda CSS :-).
Con las opciones activadas, nos vamos a General Settings, pulsamos el botón Deploy y nos damos una vuelta por nuestro Site, no seamos tímidos, demos una buena vuelta, miremos que todo sea correcto. Si todo es correcto, ya podemos realizar el test.
En mi caso hay un error, my site se ve de forma incorrecta, como mal formado, por lo que he tenido que desactivar la opción de minify. Debe ser cosa de mi CSS customizado.
Los resultados con W3 Total Cache

Analizando los resultados en GTMetrix vemos que casi no ha variado la puntuación que nos otorga en PageSpeed y YSlow Score (este segundo pasa de 71 a 72). Donde sí que vemos bastante mejora es en el tiempo de carga, que pasa de los 6 segundos a 2.6 segundos, una mejora muy importante. El peso de la página, y el número de llamadas que tiene que hacer para conseguirla también se reducen, no demasiado, pero todo ayuda. Destacable el aumento de rendimiento. Pero no nos lo tenemos que tomar como algo inamovible, sin tocar la configuración repitiendo la prueba he obtenido valores de 4.6 y 2.8. Si hacemos dos pruebas seguidas la segunda siempre carga más rápido.

Según google hemos mejorado algo, pasando de una puntuación de 69 a otra de 73. Hemos obviado la puntuación para paginas moviles, mas que nada por sencillez al redactar los resultados, pero vale la pena tenerlos muy, pero que muy en cuenta.

Finalmente en PingDom también se ha mejorado en tiempo de respuesta, tenemos menos peticiones, pero curiosamente hemos empeorado en el ranking de performance. Aunque eso sí, la mejora en tiempo de carga es de alrededor del 40%.
La verdad es que el aumento de rendimiento parece claro con el plugin w3 TotalCache. tiene muchas opciones, por lo que se puede intentar ajustar un poco más, aunque también podemos conseguir el efecto contrario. Si no tenéis muy claro lo que se está tocando mejor apuntarse todos los cambios e ir realizando las pruebas poco a poco para poder dar marcha atrás en cualquier momento.
Probando con WP SuperCache
El segundo plugin de cache más usado para aumentar el rendimiento de Blogs en WordPress, justo un paso por detrás de W3 TotalCache, pero recortando las distancias, gracias a que WP SuperCache es el plugin recomendado por WordPress.
La configuración la podemos realizar desde la opción WP SuperCache del menú Settings de WordPress.

Aja! Tal como el nombre de su pestaña «Easy» indica, la configuración de WP Super Cache puede ser realmente sencilla. Lo único que tenemos que hacer nosotros es activar la opción Caching On. Ya está, con esto el plugin funciona! Pero podemos ajustarlo un poco más de forma muy sencilla.

En la pestaña Advanced ya encontramos muchas más opciones. La primera nos indica la tecnología que se va a usar para devolver las páginas ya cacheadas. La más óptima es mod_rewrite pero algunos servidores no la soportan. Por eso nos la opción recomendada por WP Super Cache es PHP, pero podemos realizar la prueba y si funciona dejemos mod_rewrite.
Es muy recomendable activar la opción de Compress Pages. Así reduciremos el tamaño de las paginas enviadas.
Yo desactivo la opción de no cachear las paginas para usuarios conocidos. Como mínimo al principio para realizar pruebas. Esta opción sirve paginas sin cachear a usuarios que esten loguedos en nuestro blog (usuarios conocidos) pueden ser administradores, o gente que suela comentar. Si el Blog no tiene mucha interacción con usuarios logueados lo mejor es desactivarla.

Una opción muy interesante de WP Supercache la encontramos en la pestaña Preload, aquí podemos indicar que cree previamente las hojas cacheadas a servir.
Los resultados con WP Super Cache

Los índices que nos indican en GTMetrix varían muy poco respecto a los resultados de no usar ningún plugin. Pero si nos fijamos en los resultados las cosas cambian. La página carga más rápido, necesita menos peticiones y pesa un poco menos.
Si comparamos con los resultados con W3 Total Cache los resultados son un poco peores, pero si hacemos diferentes pruebas obtendremos diferentes valores, aunque casi siempre con una ventaja para W3 Total Cache.

Google también nos da un ranking un poco mejor, no es para lanzar cohetes, pero se mejora. Aunque tampoco llega a la mejora producida por el plugin W3 Total Cache que conseguía una puntuación de 73 en el pagespeed de Google.

PingDom nos da una mejor puntuación, pasamos de 66 a 68, algo es algo. Las peticiones se reducen bastante de 93 a 83 y el tiempo de carga mejora y mucho.
Si lo comparamos con los resultados obtenidos con la optimización por W3 Total Cache, esta vez es WP Super Cache quien obtiene mejor puntuación, menos peticiones al servidor y menor tiempo de carga.
Está claro que WP Super Cache aumenta el rendimiento de mi pobre blog, aunque no parece que, en mi caso sea mejor opción que W3 total Cache.
Optimizamos con WP Fastest Cache
Este plugin está muy detrás de los otros dos en número de usuarios, pero parece que la gente que lo usa, que no es poca, está muy contenta con el. De lejos es el más sencillo de configurar, y curiosamente, no es porque tenga pocas opciones. Este plugin cuenta con una versión premium que nos ofrece más opciones, como la optimización de imágenes, pero he probado solo la versión libre.

Esta es la pantalla de configuración de WP Fastest Cache, y casi diría que la única en la que tenemos que configurar algo. He activado el cache, la comprensión mediante gZip y la minimifación de HTML, CSS y JavaScript. Curiosamente parece que mi Site no se rompe, como pasaba al activar la opción de minimizar el CSS con W3 Total Cache.
Resultados con WP Fastest Cache



Los resultados no difieren mucho de los obtenidos con los otros dos plugins de cahche: W3 Total Cache y WP Super Cache. Sorprenden las pocas peticiones que nos indica PingDom, pero tanto las puntuaciones ofrecidas como los tiempos de carga son muy parecidos.
¿Y al final que?
Como ya he dicho al principio los resultados varían mucho de un site a otro, dependiendo de nuestro servidor, tema, visitas, y demás plugins usados. En el caso de noticias.uadla.com, que reside en un site compartido de Bluehost, no hay una gran diferencia por usar un plugin u otro. Lo que sí que parece claro es que hay una clara mejora a no usar ninguno de ellos. En mi caso, me quedo con WP Fastest Cache. Su sencillez me ha encantado y no parece que salga perdiendo en ninguno de los apartados respecto a los otros plugins.
Solo hay consejo que puede ser el bueno, probad los diferentes plugins, a ver cómo le sienta a vuestro blog. No os sintáis mal por el tiempo dedicado, vale la pena y no todo va a ser crear contenido.
También es muy importante prestar atención a los consejos que nos dan las paginas que miden el rendimiento. Aunque para explicar, o solo para poder entender muchos de ellos, se tendría que hacer un post aparte, y ni así. Pero bueno, quizás algún día me ponga a ello, aunque lo veo realmente improbable 🙂