El motivo principal por el que se hacen los juegos es para que sean jugados, y una de las principales WEB’s para publicar juegos es Kongregate. Esta página tiene una comunidad de jugadores y desarrolladores de juegos realmente inmensa. Aparte también permite monetizar los juegos que se publica. No os vais a volver millonarios, pero Kongregate comparte con vosotros una parte de los ingresos de publicidad que se generan en la página de vuestro juego. Si ya hace ilusión que la gente juegue, imaginaros recibir la primera transferencia!!!
Bueno, empecemos, lo primero es decir que publicar un juego en kongregate realizado en Unity en WebGL es muy, pero que muy sencillo. El problema es que parece que hay poca información de como hacerlo. En este post vamos a tratar el caso más sencillo.
Preparación a la subida
Hay unos cuantos puntos que mejor cumplamos, algunos bastante obvios:
- Una versión de Unity mínimamente actualizada, como mínimo la 5.3.
- Tenemos un juego creado en WebGL.
- Nos hemos dado de alta en kongregate.
- Necesitamos un icono del juego de 250 x 200.
- 5 pantallazos del juego.
- Una descripción.
- Unas mínimas instrucciones, como las teclas a usar.
¿Ya tenemos todo esto? Pues ya estamos listos!
Creando el juego en Unity.
Desde el menú de Bulding nos aseguramos que la opción escogida es la de WebGL.

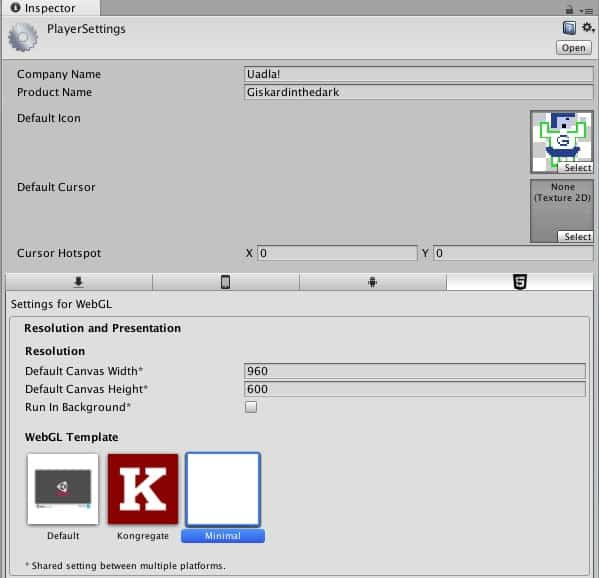
Hay unas cuantas recomendaciones a seguir en cuanto a opciones del Player Settings.

En resolution, he seleccionado la plantilla mínima en lugar de la Default, veis que aparece una plantilla de Kongregate, también se puede usar. En otro post ya explicare desde donde se baja y como se configura, y por qué se usa.
El tamaño del canvas lo ponemos a 960 x 600.

En optimization es muy importante que marquemos la opción Strip Engine Code, para que Unity tan solo incorpore los elementos que estamos usando.

En Publishing marcamos que no queremos controlar excepciones y que se debe comprimir el código/assets con gzip. No aumenteis la memoria, al hacerlo tenemos más posibilidades que el navegador de nuestro jugador no cargue el juego por que no puede reservar la que le pedimos.
Preparando nuestros ficheros para subir a Kongregate.
Unity nos habrá creado, en el directorio indicado un fichero indice.html y varias carpetas, dependiendo de la versión de Unity usada pueden cambiar.

El fichero indice.html no lo tocamos y los otros dos directorios los comprimimos dentro de un fichero.zip.

En mi caso lo he llamado Giskard.zip, el nombre de mi juego en kongregate, pero le podéis poner el nombre que queráis, no hace falta que coincida con el del juego.
Creando el juego en Kongregate
.
Empezamos por el link: https://www.kongregate.com/games/new.

Como podéis ver la pantalla es autoexplicativa, el nombre del juego, una breve descripción, y en el apartado de Game Instructions indicamos que teclas tiene que usar el usuario. Collaborators y API Callback los podemos dejar vacíos. MArcamos la opción de recibir los bug’s, por si algún usuario reporta alguno, y indicamos en qué mail queremos recibirlos.

En la segunda pantalla indicamos los ficheros a subir (el index,.html y el .zip), la resolución que previamente hemos informado en Unity, el icono y subimos las pantallas. Aceptamos todos los terminos, y…. YA ESTA!!!!
Por dios! Es increíblemente sencillo!!! Bueno, mas o menos, es sencillo subir un juego a kongregate, pero este juego no hacer uso del API de kongregate, eso ya va para otro post. Ahora empieza lo complicado, que la gente empiece a usar tu juego!
Por cierto, todo mi juego en kongregate: Giskard in the dark! Jugad unas partidas, os aseguro que lo subi a Kongregate en tan solo una tarde 😉
Si os gusta dadle un buen ratting, y dejadme vuestra opinión. Sino os gusta, por favor, dadme vuestra opinión y dejadle un buen ratting 😉








[…] vimos cómo subir un juego HTML a kongregate, en esta ocasión subiremos un juego a HTML y una versión standalone para descargar a […]
[…] Creada por desarrolladores para desarrolladores. Es otra de las opciones que encontramos, junto a kongregate o gamejolt, para publicar nuestro juego. Quizas el proceso de dar de alta un juego en itch.io es el […]